
本気でブログで収益を上げたい。
AFFINGERをWordpressのテーマに選ばれた方なら、きっと同じ思いをお持ちだと思います。
WordPressテーマ 「ACTION(AFFINGER6)」
WordPressテーマ「AFFINGER」の特徴は
SEOやアフィリエイトに関する細かな設定、豊富な記事作成パーツなどたくさんありますが
機能がたくさんあって初心者の方にはすこし難しいところもあります。
初めてAFFINGERを使い始めたかたに、簡単にできるアフィンガーのデザイン方法をお伝えします。
AFFINGERのカスタマイズ方法1:トップページ
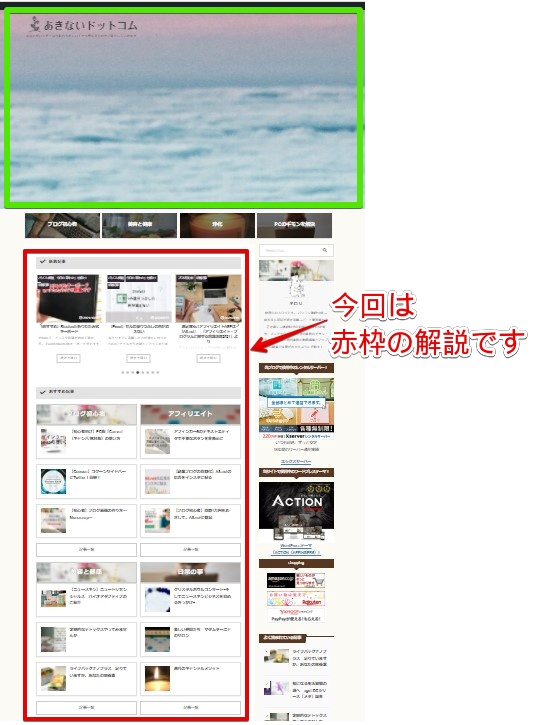
今回目指す完成形は、下記の通り。

赤枠のところを作っていきます。
ちなみに緑の枠部分は、こちらで解説していますので、よろしければご覧ください。
-

-
こちらもどうぞAFFINGER6「ヘッダーエリア全体に背景画像を”全面表示”させるやり方」を初心者向けに解説【WordPressテーマ】
それでは、やっていきましょうー!
その1 固定ページの作成

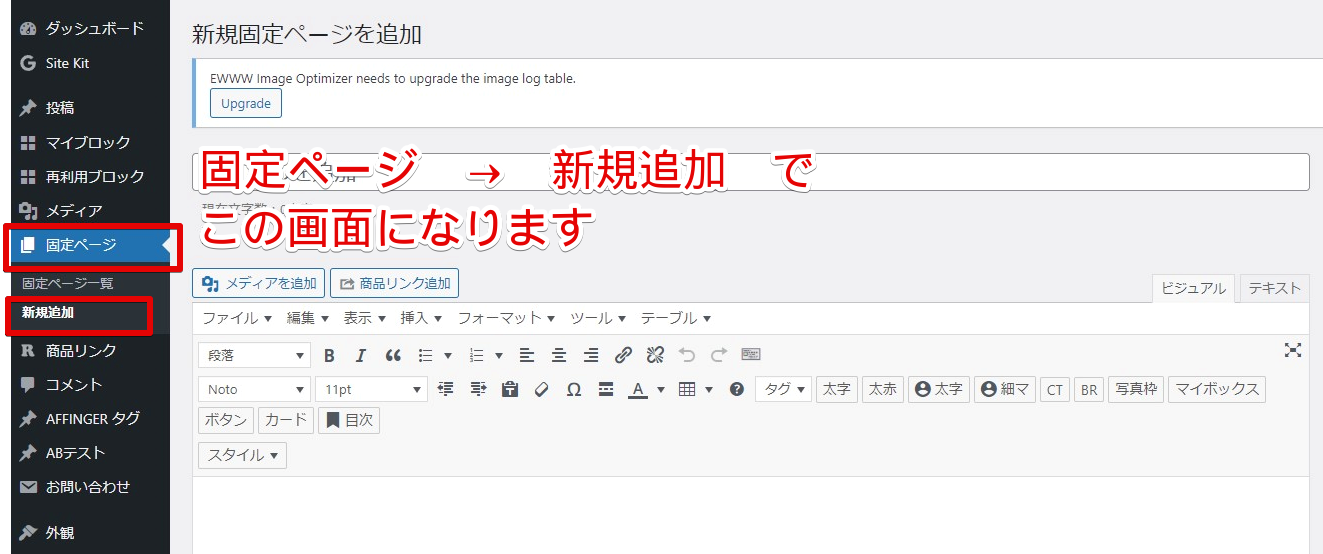
WordPressの管理画面の、メニュー一覧から
固定ページ → 新規追加
次に
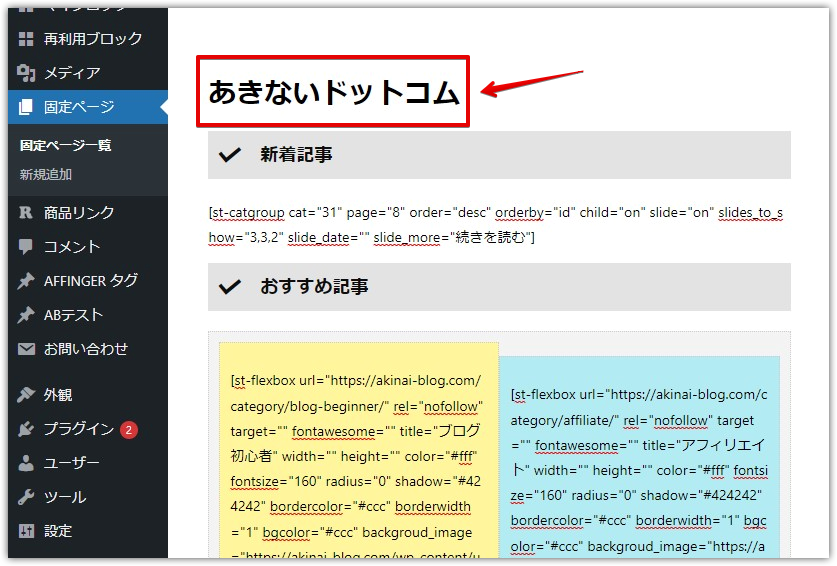
「タイトルを追加」します。これは固定ページの名前になります。自分のブログ名でOKです。

これで、赤枠のエリアが出来上がりました。
その2 カテゴリ一覧スライドショー(新着記事)
次は
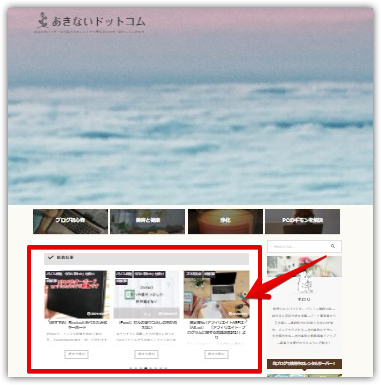
カテゴリー一覧スライドショーを作りましょう。私は、新着記事を表示させています。赤枠の部分です。

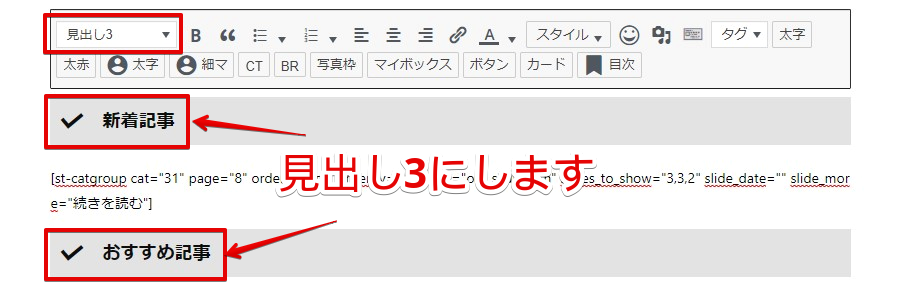
「新着記事」の見出しを、「見出し3」に設定します。
(このあと「おすすめ記事」も作るので、一緒に設定しておいてもOK)
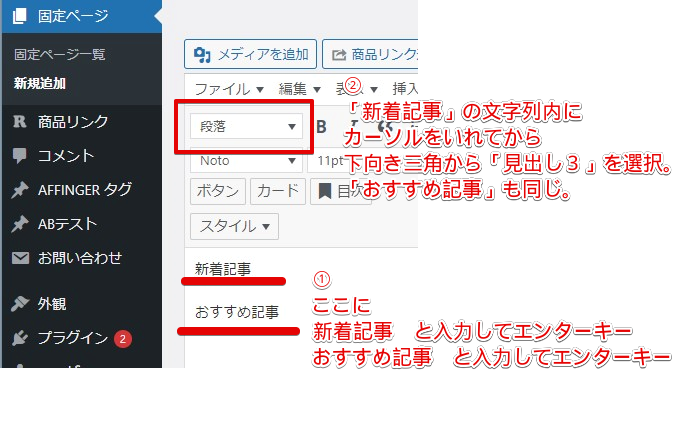
① コードを書く枠内に、「新着記事」と「おすすめ記事」と入力します。
入力後、「新着記事」の文字列内にカーソルを置き、
② 「段落」となっている下向き三角から「見出し3」を選択します。
これで、「新着記事」に見出し3が設定されました。「おすすめ記事」のほうも同じようにしておきます。

こんな感じで設定できます。

次に、カテゴリ一覧のスライドショーを作成します。
「新着記事」の「事」の後ろでエンターキーを一回押して、改行しておきます。
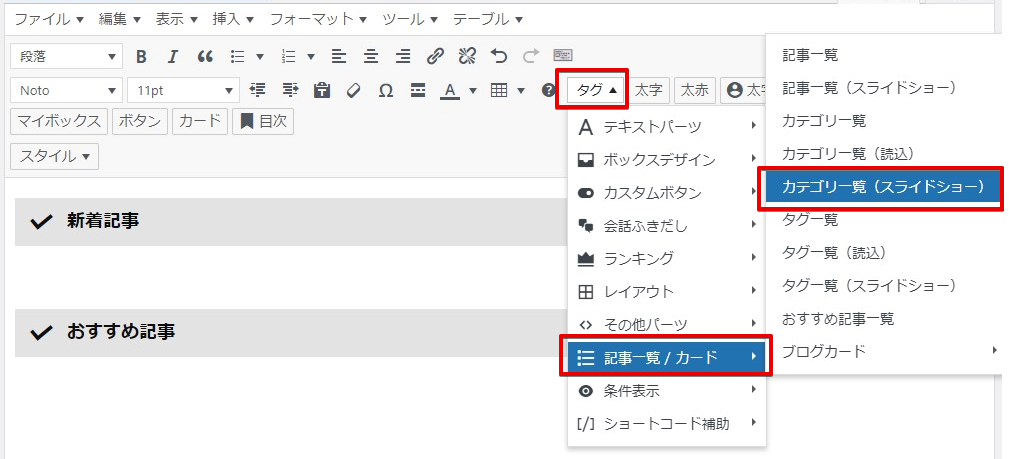
「タグ」→「記事一覧/カード」→「カテゴリ一覧(スライドショー)」という流れで、
ショートコードを作ります。
カーソルのある位置にすぐ挿入されます。

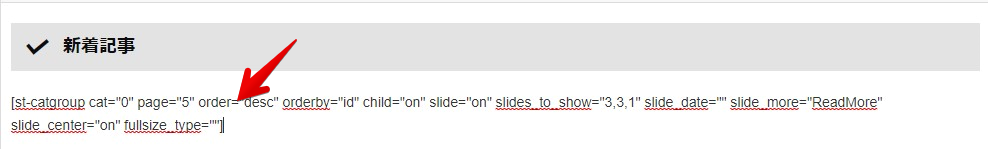
こんな感じでコードが入ります。

どこを変えたらどう変化するかは、「プレビュー」で確認しつつ望むカタチになるようにやってみましょう。
⑥の「slides to show="3,3,1"」は、大画面で3列表示、中画面で3列表示、小画面で1列表示になる、ということです。



⑩のスライドをアイキャッチのみにしたい場合は、「"card"」を使用します。(fullsize_type="card")
スライドをアイキャッチと記事タイトルのみにしたい場合は、「"text"」を使用します。(fullsize_type="text")
⑩の「fullsize type=""」は、デフォルトのままでは、記事本文が抜粋されて表示されます。
これらを踏まえてコードを入力すると、こんな感じのカテゴリ一覧スライドショー(新着記事)が完成します。
こんな動きがある設定も、カッコよくできるのが、
WordPressテーマ 「ACTION(AFFINGER6)」をおすすめできる理由の一つです。
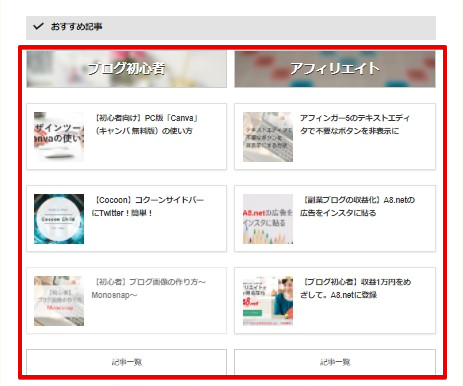
その3 おすすめ記事の作成
次に、「おすすめ記事」を作っていきましょう。
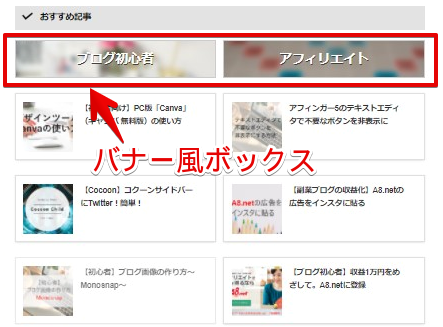
下記の部分です。

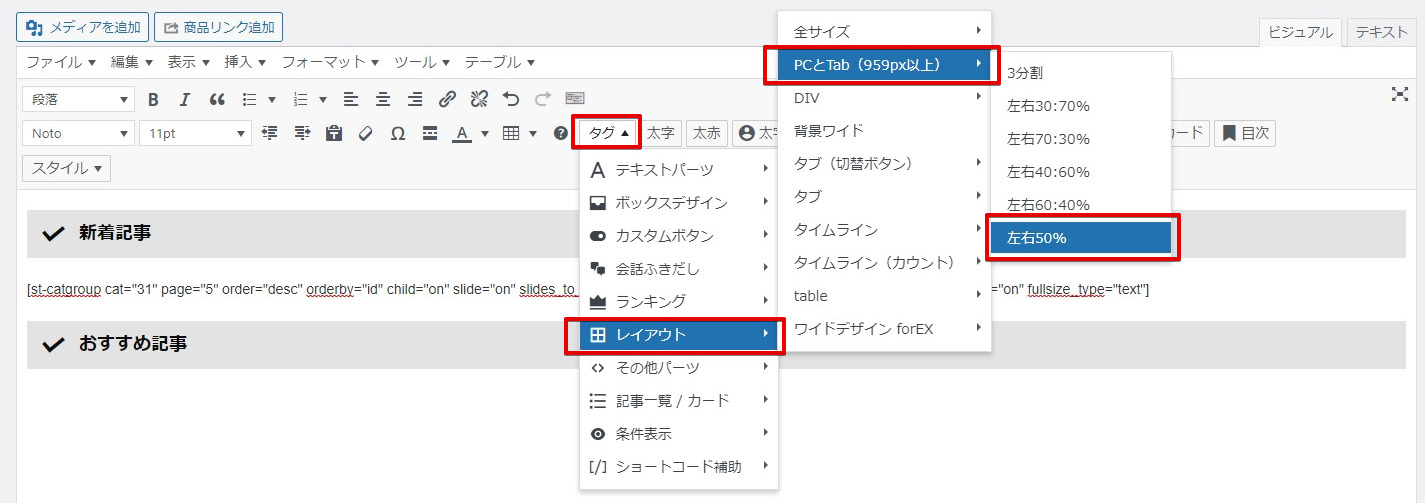
「タグ」→「レイアウト」→「PCとTab(959px以上)」→「左右50%」という流れで、ショートコードを作ります。
カーソルのある位置にすぐ挿入されます。


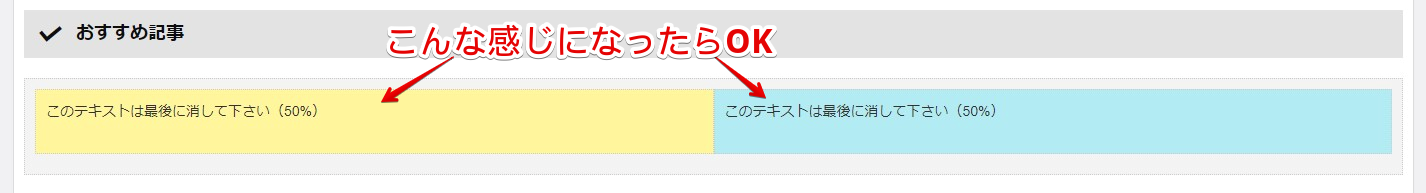
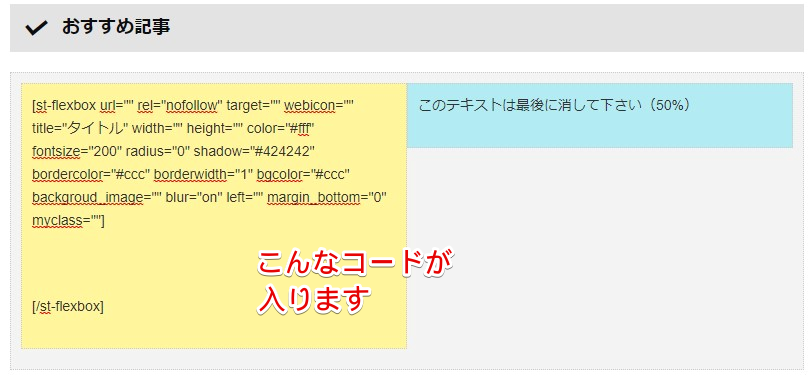
黄色部分に入れたコードで、左側のエリアを作成します。青色部分に入れたコードで、右側のエリアを作成します。

続いて、バナー風ボックスを作りましょう。

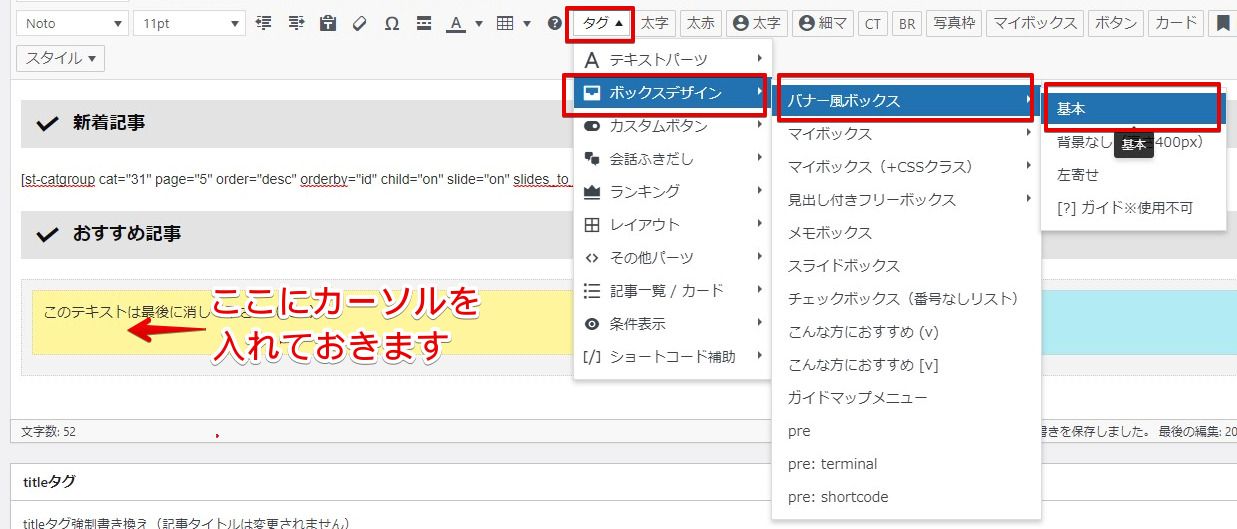
黄色のパーツ内にカーソルを入れてから、
「タグ」→「ボックスデザイン」→「バナー風ボックス」→「基本」の順番で、
バナー風ボックスのコードを挿入します。

このようなコードが入ります。

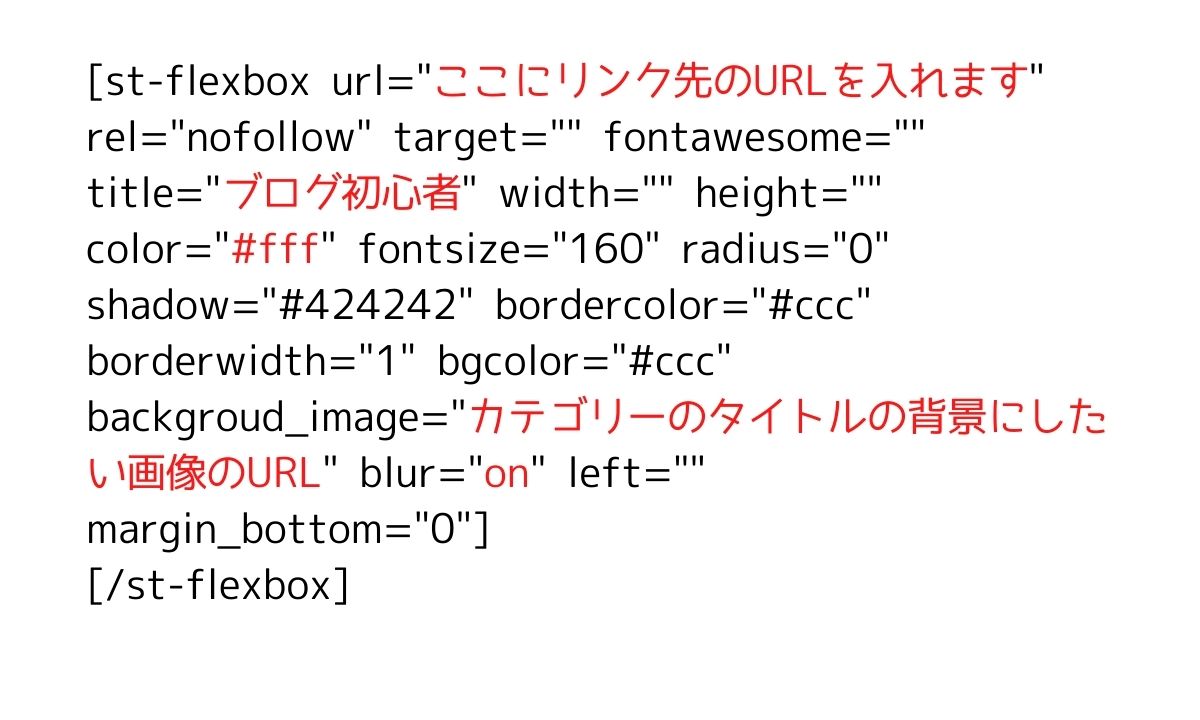
コードを一部書き換えます。下記以外はそのままでもOKです。

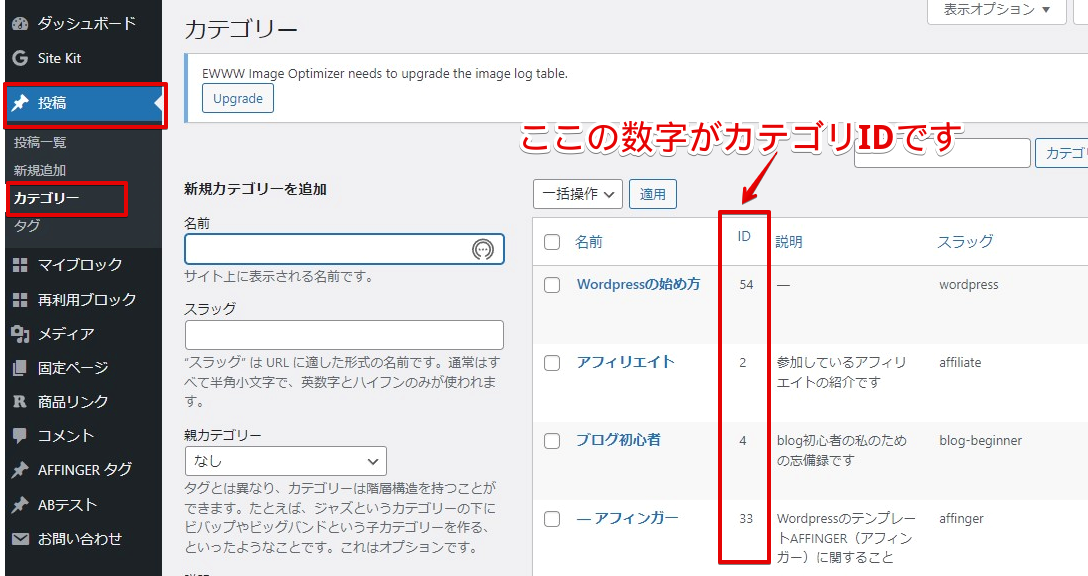
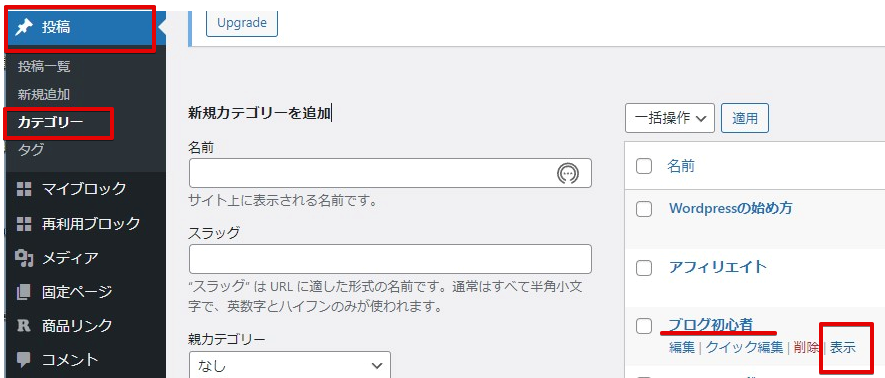
①のurlの調べ方は、「投稿」→「カテゴリー」→「対象のカテゴリー」の「表示」をクリックします。

「表示」で出てきたURLです。これをコピーし、st-flexbox url="" に貼り付けます。

④の背景画像を探すときは、
Unsplash がおすすめです。
https://unsplash.com/
⑤は、マウスを離しているときに背景画像がぼやけて、
マウスを乗せると背景画像がはっきりする効果にしたいときにonと入力します。
これでバナー風ボックスが出来上がりました。
その4 ブログカードの作成
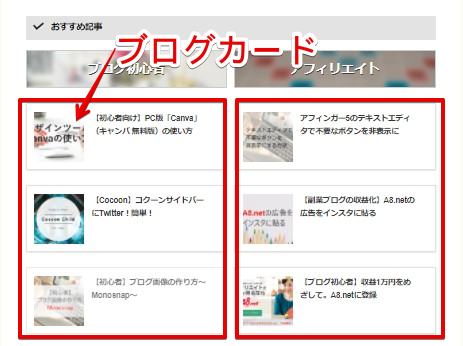
では、続いてブログカードを作っていきましょう。下記の部分のことです。

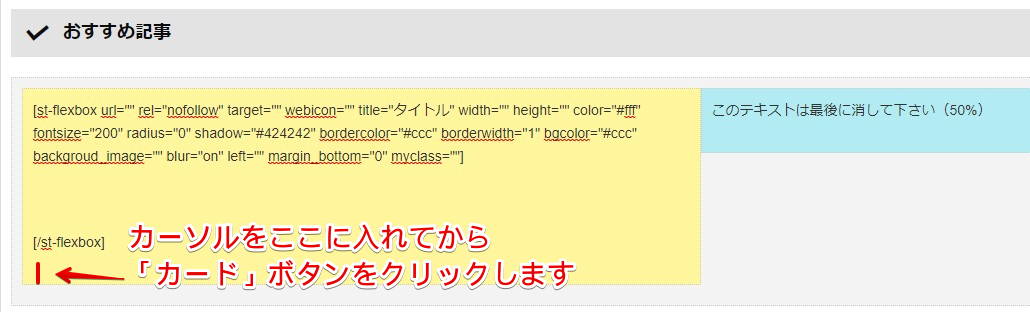
黄色のパーツ内にカーソルを入れてから、

「カード」ボタンをクリックすると、

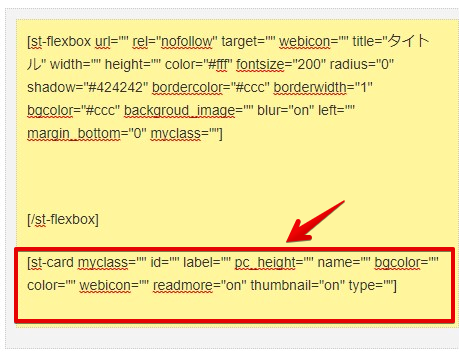
コードが入ります。

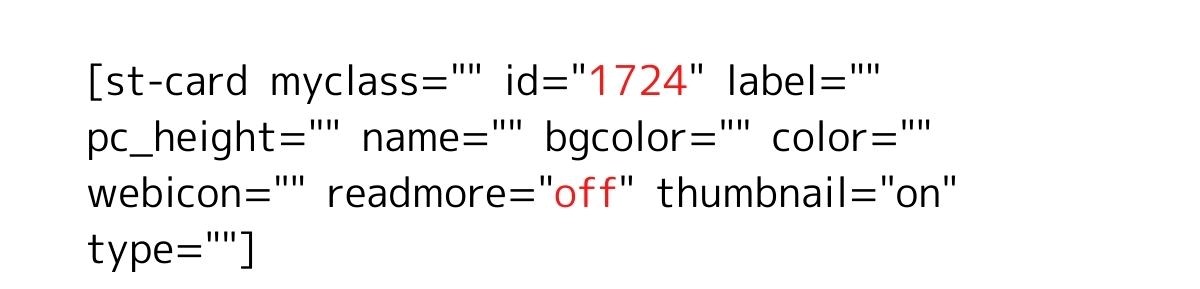
コードを一部書き換えます。下記以外はそのままでもOKです。

私の設定は、赤字の部分だけです。
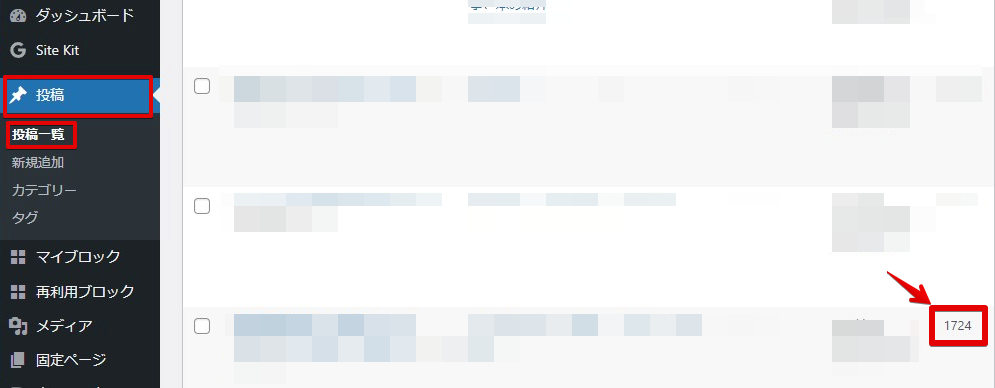
①の記事のIDの調べ方は、「投稿」→「投稿一覧」→右端の数字です。

私の場合は、ブログカードを3つずつ配置しています。
なので、下にこのコードをあと2つ貼り付けて、idの数字を変えればOKです。

記事が増えてきたら、記事IDを入れ替えたりして、メンテナンスをしていくといいですね!
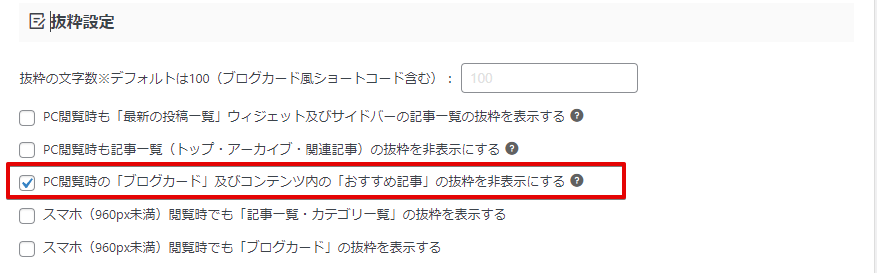
最後に、「管理画面」→「AFFINGER6 管理」→「全体設定」→「抜粋設定」で、
「PC閲覧時の「ブログカード」及びコンテンツ内の「おすすめ記事」の抜粋を非表示にする」
にチェックを入れると、ブログカードがタイトルだけの表示になります。


ワードプレスのテーマをお探しなら、こちらもオススメです。