AFFINGER6(アフィンガー) アイキャッチ画像の最適サイズとサムネイルのきれいな作り方
アイキャッチ画像は、その名の通り
ユーザーの目(アイ)を引きつける(キャッチ)するための画像です。
また、記事一覧に表示される、サムネイル画像。
この2つには、記事のタイトルや内容に合った画像を設定することで、
ユーザーの興味を引き、記事が読まれやすくなる効果があります。
文字だけが羅列されるよりもわかりやすく、興味のわく記事を見つけやすくなるので、
アイキャッチ画像の設定とサムネイル画像の作成は大切な作業の一つです。
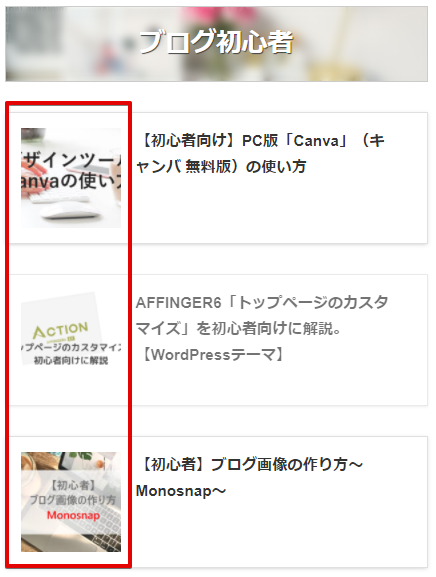
AFFINGER6(アフィンガー)のサムネイル画像が見切れてしまう問題
AFFINGER6(アフィンガー)のサムネイル画像は下記のとおり正方形。

このために、アイキャッチ画像に文字を入れていると、端が切れてしまうことがよくあります。

一生懸命ブログ記事を書いて
いよいよアップ。
その時に地味に悩まされるのが
アイキャッチに使う写真選びと
サムネイル問題ではないでしょうか。
そんなお悩みを解決します。
使っていくアイテムはこの4つ
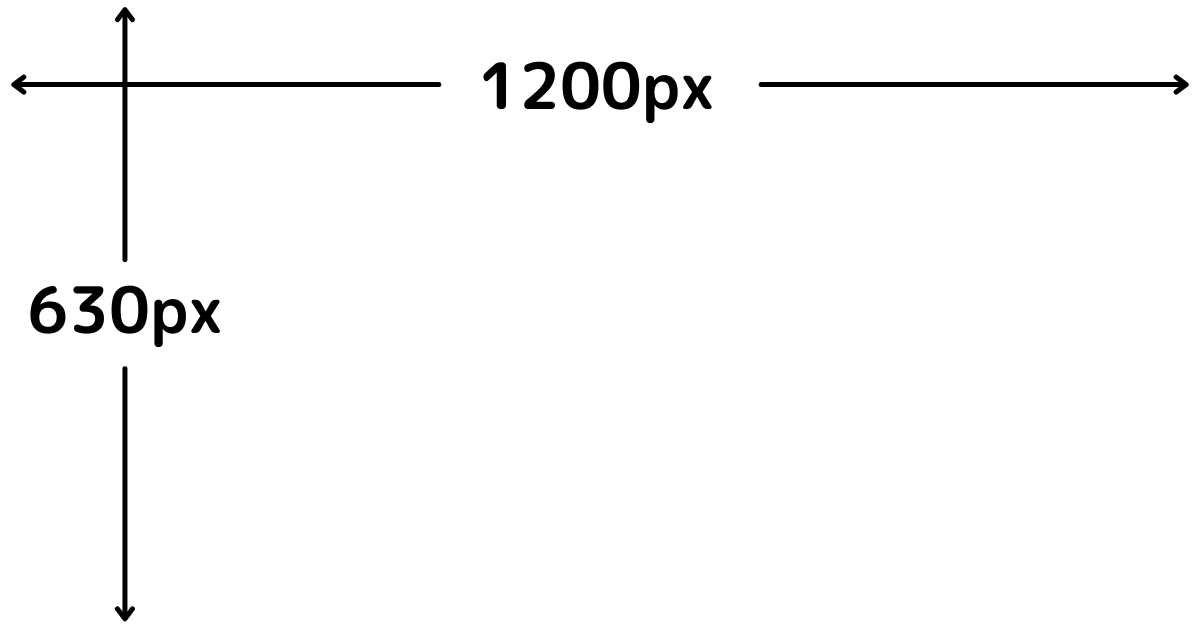
アイキャッチ画像のサイズはコレで!
ヨコ1200px、タテ630pxで作りましょう。

簡単にかっこいい画像を作成するなら!
Canva(キャンバ)(このリンクは無料のCanvaへ飛ぶので、安心してクリック、タップしてください)
Canvaとは、オンライン上で画像やデザインを作成・編集できるツールで、豊富なテンプレートと素材を活用することで、誰でも簡単に画像などを作ることができるものです。
ちなみにこちらはCanva Pro。Canva有料サイトへのリンクです。月額1,500円(2022年4月現在)で、Canvaのすべての素材が使えるようになります。
![]()
きれいな無料写真はここで!
Unsplash(アンスプラッシュ)
Unsplash(アンスプラッシュ)とは、おしゃれな画像が無料で利用できる海外のフリー素材サイトです。
全ての画像を無料で使えて、商用利用もOKで、使用許可は不要なのでブログ初心者には、本当にありがたいです。
翻訳サイトのおすすめ!
Deepl
Deeplとは、世界一高精度な翻訳ツールと謳われています。翻訳精度と訳文の自然さが人気です。
アイキャッチ・サムネイル画像 作成手順
Unsplash(アンスプラッシュ)とDeepl(ディープエル)
まずは、Unsplash(アンスプラッシュ)でアイキャッチに使いたい画像を探します。
Unsplash(アンスプラッシュ)は、海外のサイトなので、日本語での画像検索ができません。この画像検索時に、翻訳サイト「Deepl」を使うと便利です。
Canva(キャンバ)
次にCanva(キャンバ)を使って、アイキャッチ画像の基本の大きさを作ります。
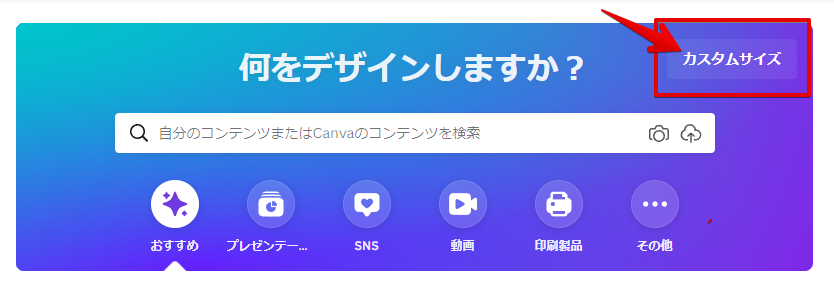
Canvaのトップページから、「カスタムサイズ」をクリックします。

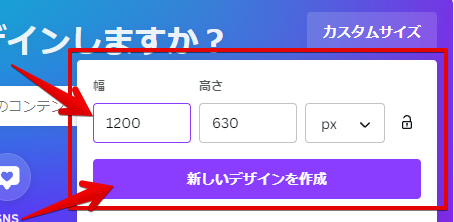
1200と630で設定します。「新しいデザインを作成」をクリックします。

用紙が出来上がります。これは「アイキャッチ画像」の下地になります。

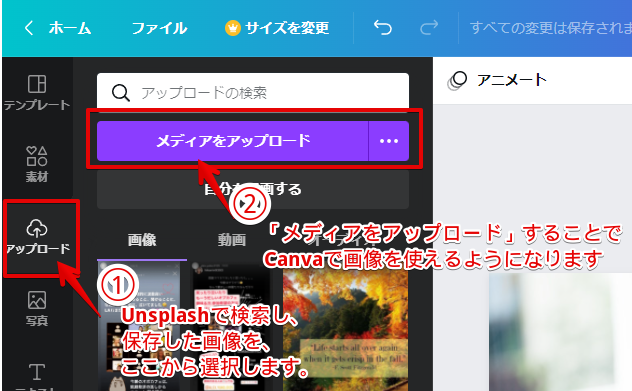
Unsplashで検索し保存した画像をCanvaで使えるようにします。
「アップロード」をクリックし、画像を選択し、「メディアをアップロード」をクリックします。

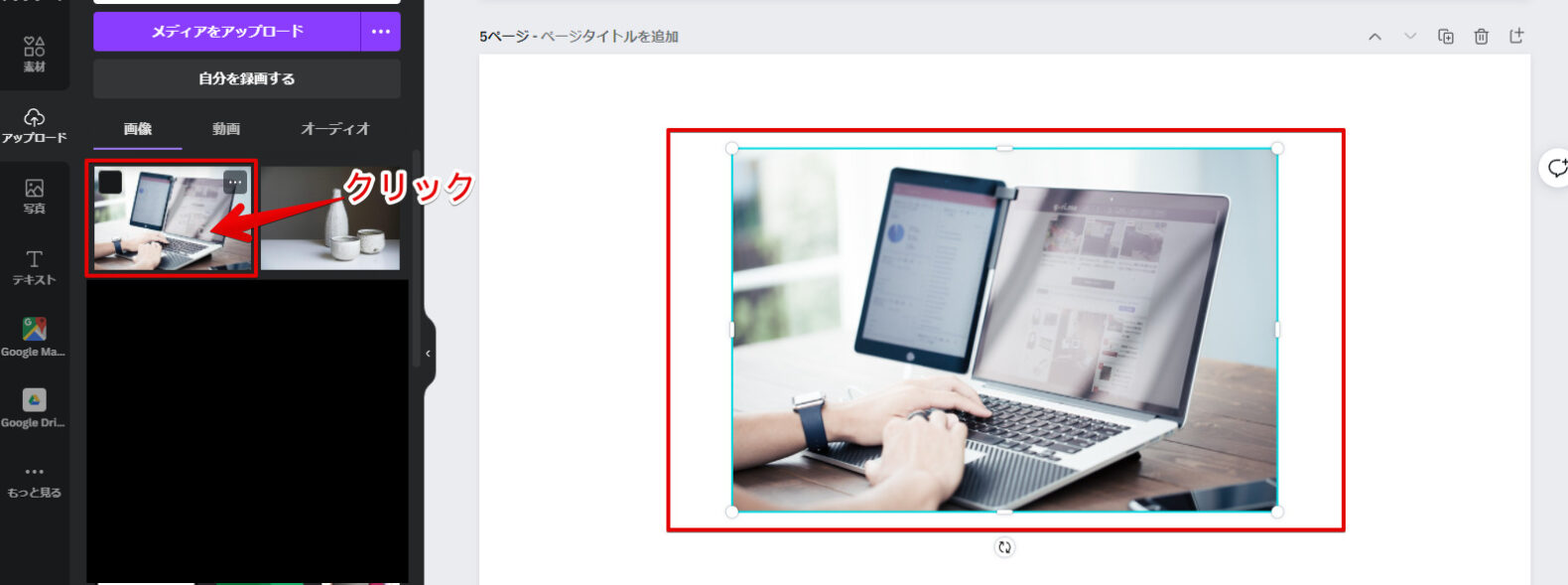
写真をクリックすると、右側に表示されてくるので、画面いっぱいになるように大きさを調整します。

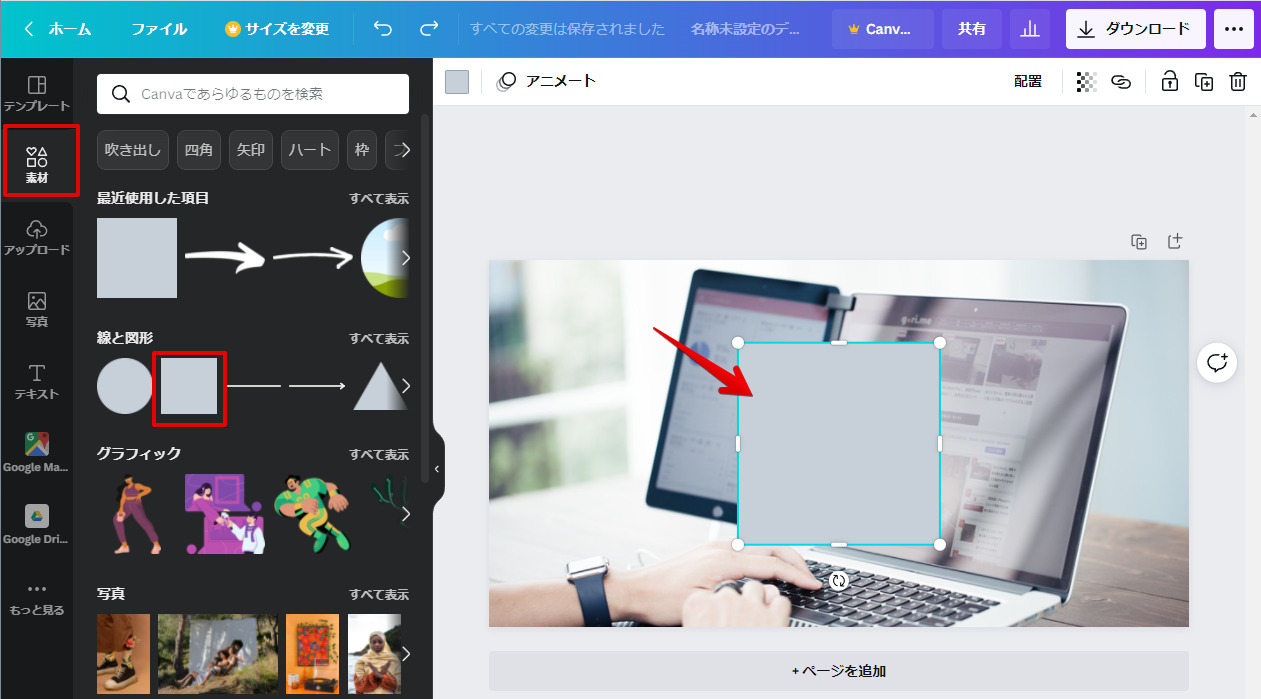
「素材」の中から、四角を選択します。右側に四角が置かれます。
これが、サムネイル画像のもとになります。

大きさを調整して、上下をぴったり合わせます。
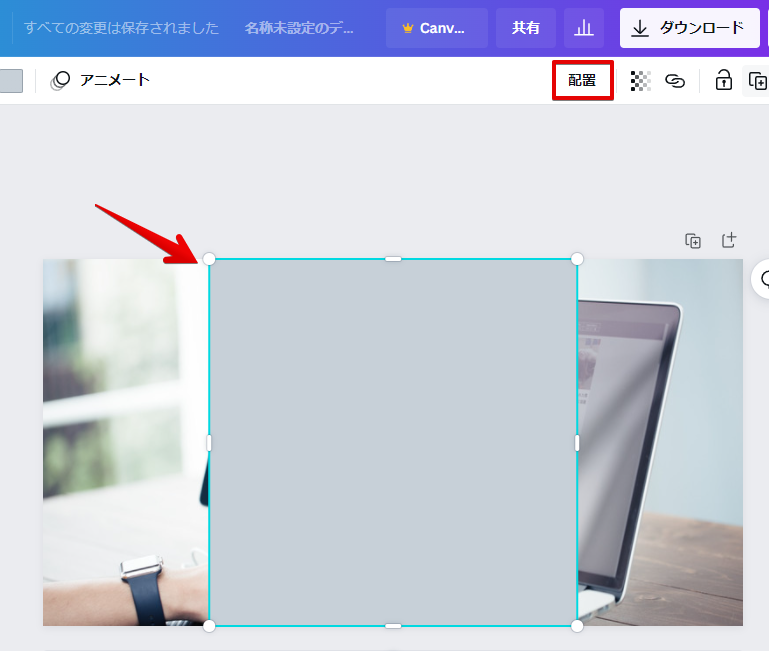
「配置」から中央揃えになるようにします。

四角の透明度を「50」程度にします。

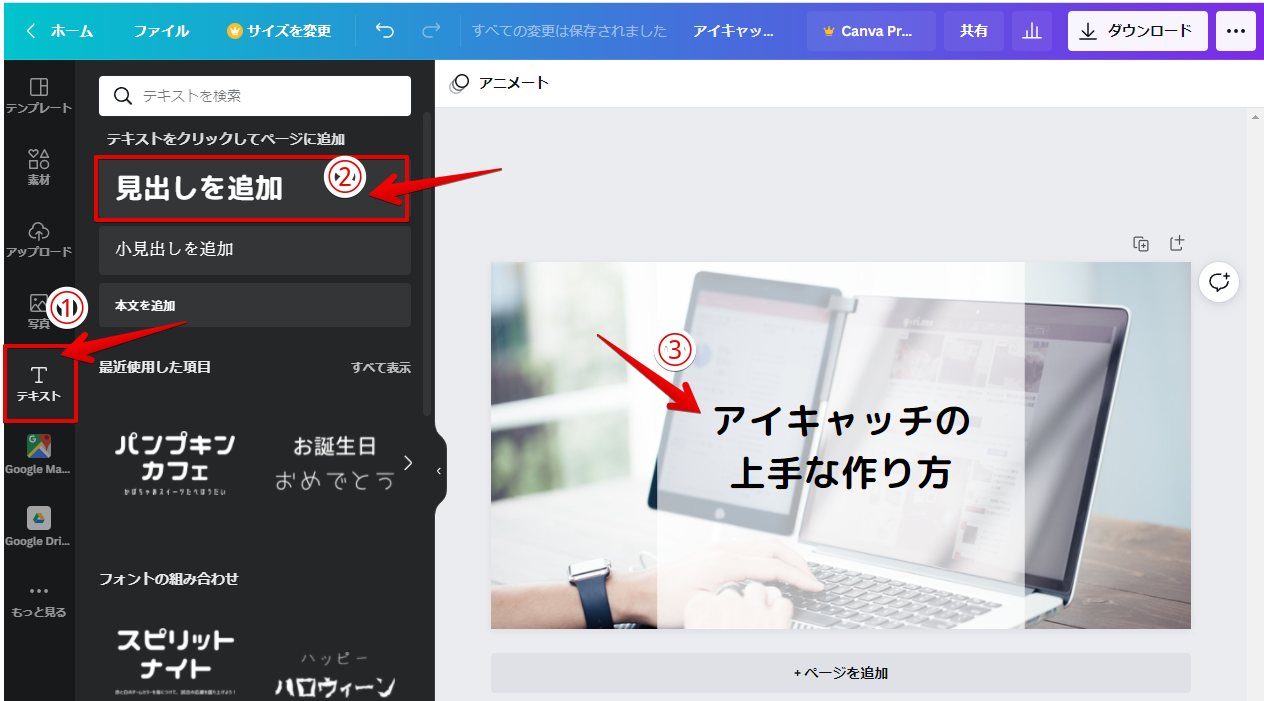
「テキスト」→「見出しを追加」→ 文字を入れます。
この文字の位置調整も、「中央揃え」にしておきましょう。
透明度50にした四角の素材は、この時点で削除してOKです。
使用している写真の色味によっては、下記のように四角の素材を残しておいたほうが、
文字が読みやすい場合もあります。

ここまでの作業で、長方形のアイキャッチ画像を作ることができ、
正方形に切り取られるサムネイル画像もきれいに作ることができました。
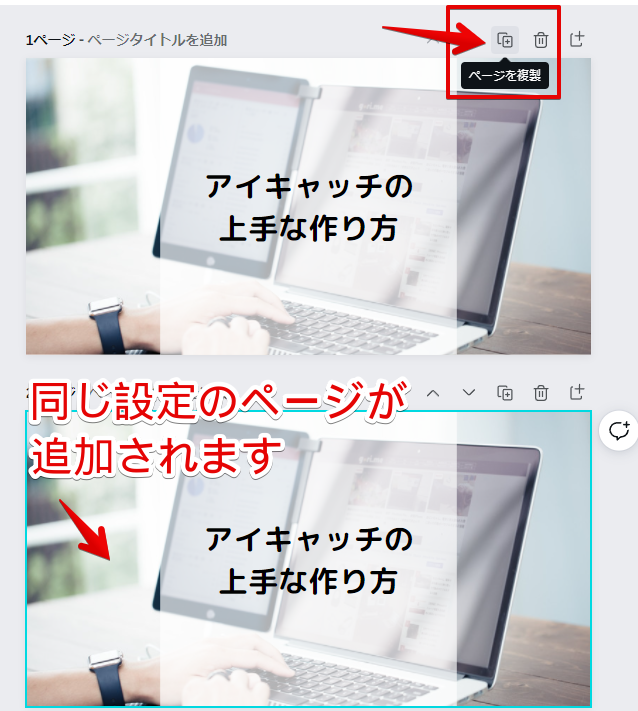
ここまで作った素材とテキストは、ページを複製して
次のアイキャッチ画像の作成時に使いまわすことができます。

まとめ
AFFINGERでは記事ごとにアイキャッチ画像を設定できますが、
記事一覧やブログカードで表示されるサムネイル画像は縦横比が1:1の正方形になっています。
ところがアイキャッチは、横長の長方形の画像を使うのが一般的なんですよね。
そのため、そこに合わせて画像に文字を入力していまうと、
正方形に切り取られたサムネイルに表示されるのは
中央部分のみになってしまいます。
今回ご案内した作り方で画像作成をすると、
複製も作っておくことができますので
ブログの統一感が生まれて、
訪れてくださった方への印象もきっと良いものになると思います。