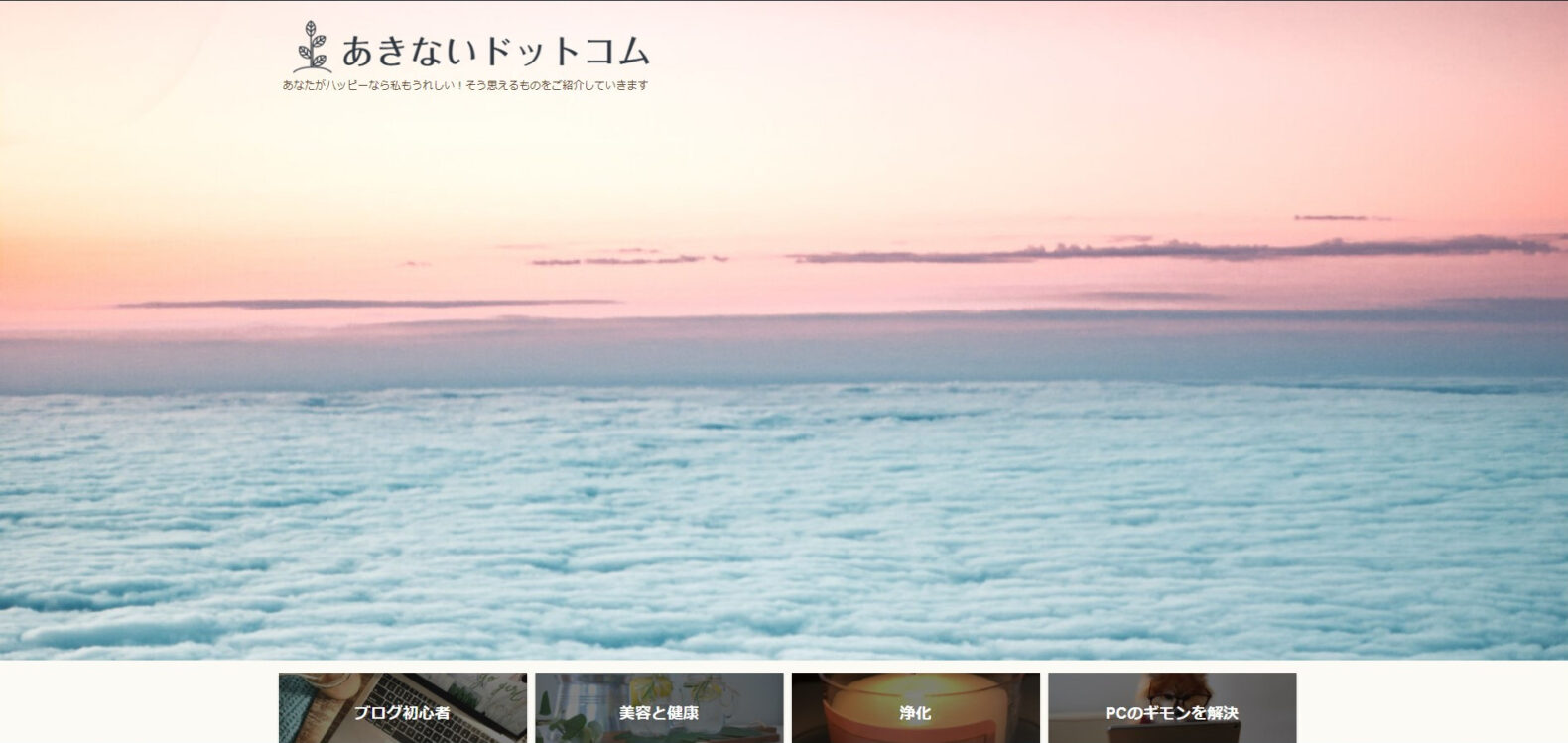
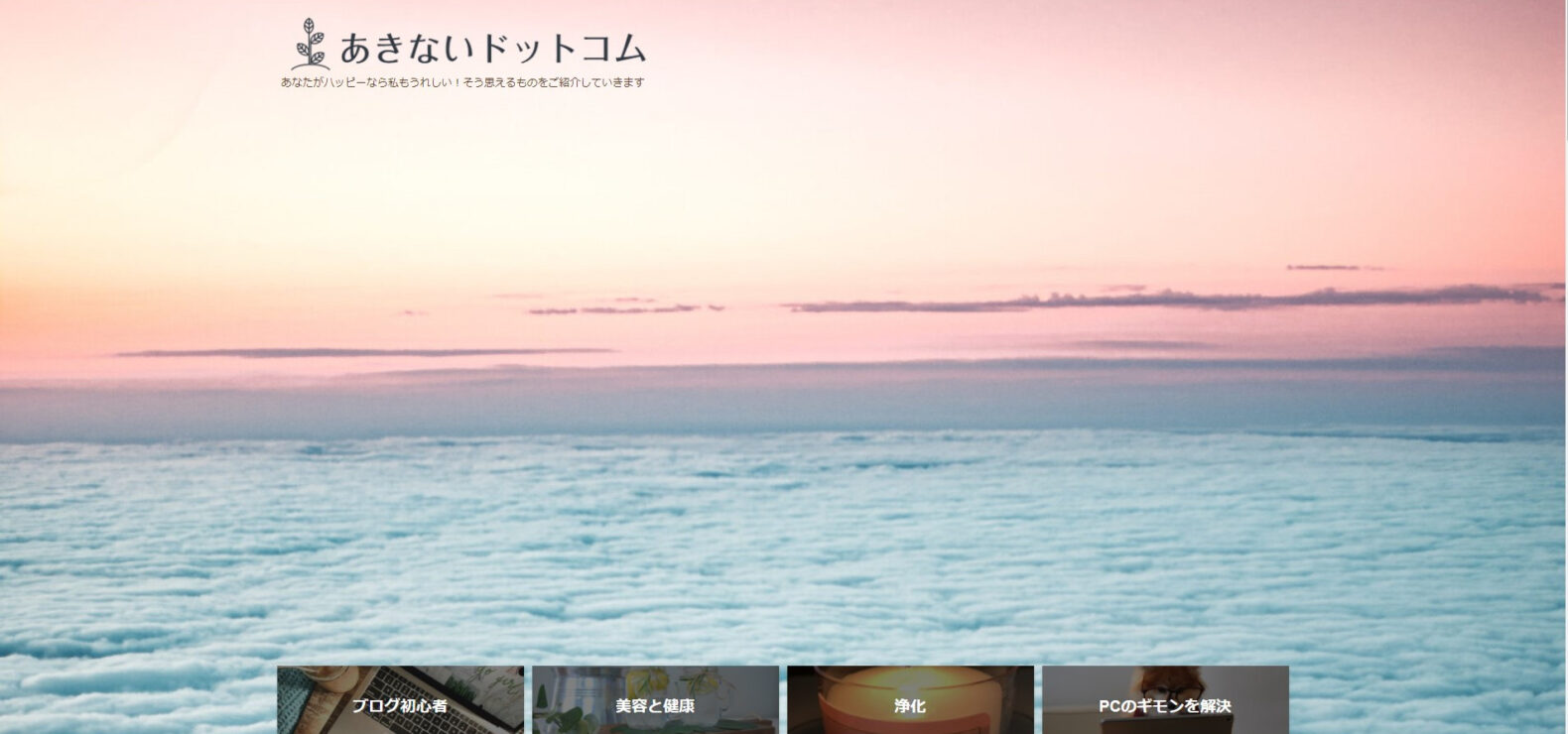
「ヘッダーエリア全体に背景画像を”全面表示”させる」とは、こんな感じになることです。
↓↓ この画像は、TOPページです。 ↓↓

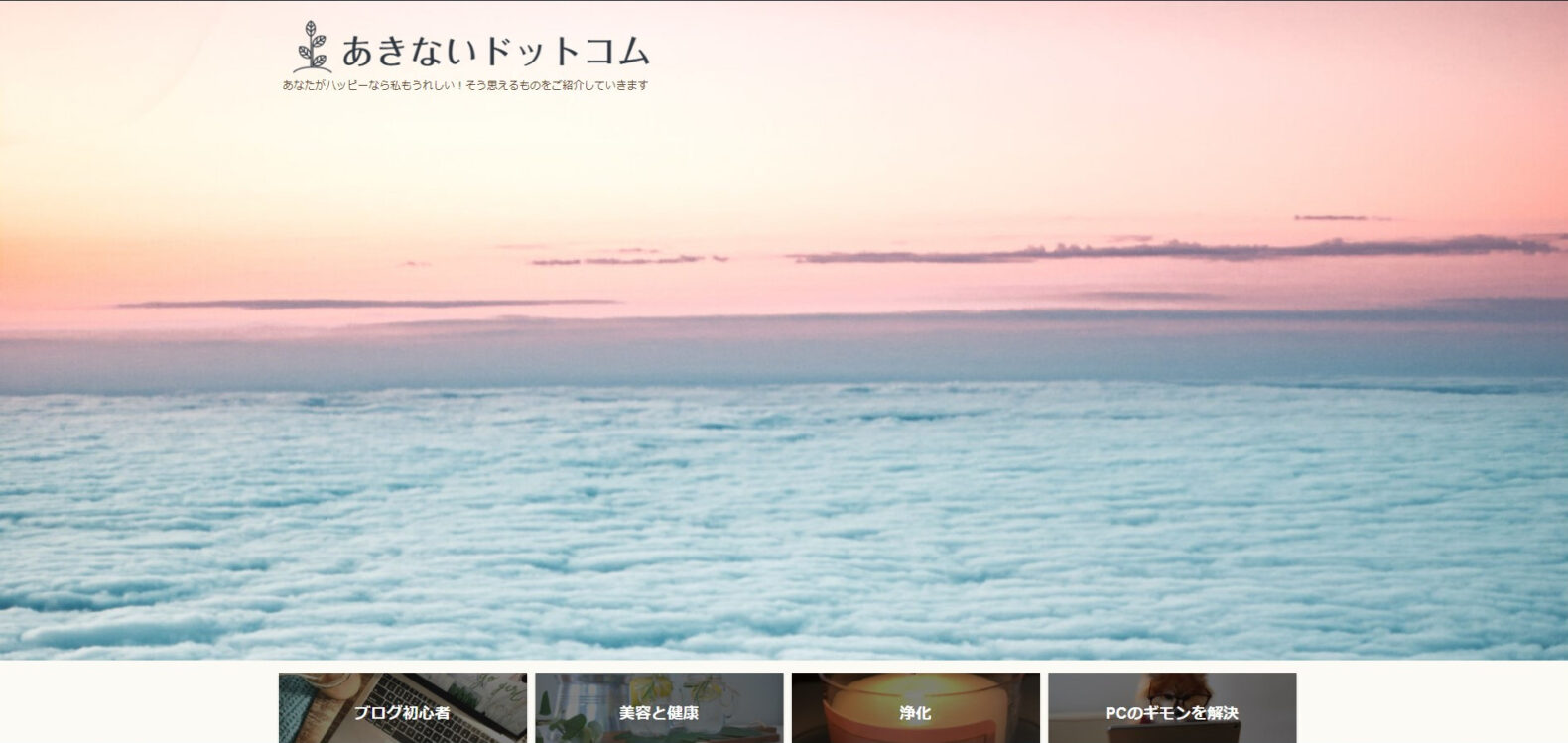
↓↓ この画像は、TOPページ以外の下層ページです。 ↓↓

自分のサイトの世界観を表現しやすいので、ヘッダーエリア全体にきれいな写真を全面表示させるのは、おすすめです!
AFFINGERならカンタンに設定できます。

それでは、さっそくやってみようー!
AFFINGER6「ヘッダーエリア全体に背景画像を”全面表示”させるやり方」を初心者向けに解説
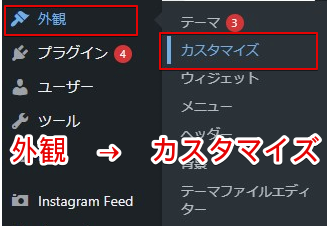
WordPressの管理画面の、メニュー一覧から
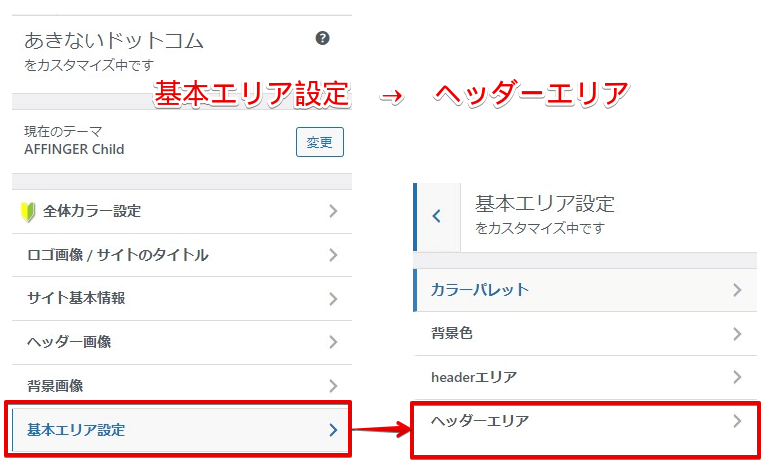
外観 → カスタマイズ

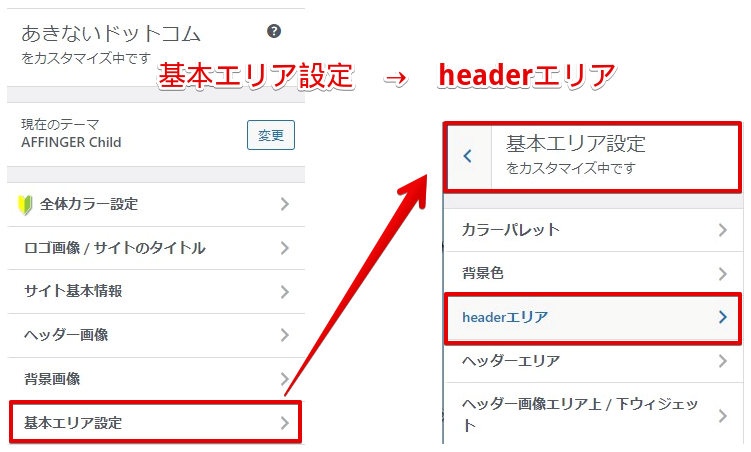
次に、
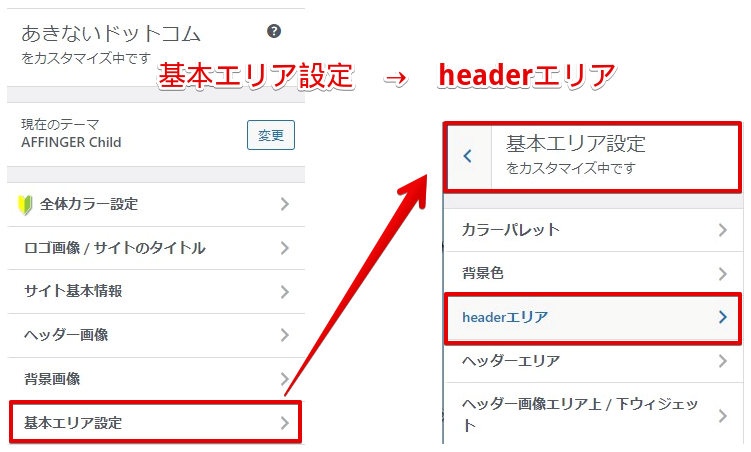
基本エリア設定 → headerエリア
の順に開きます。

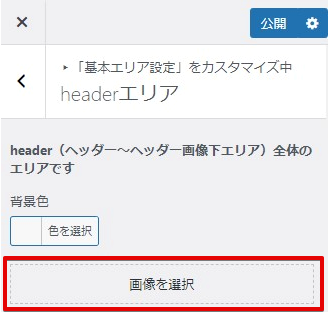
次に、
「画像を選択」をクリックし、あらかじめ用意した画像を選択すると、

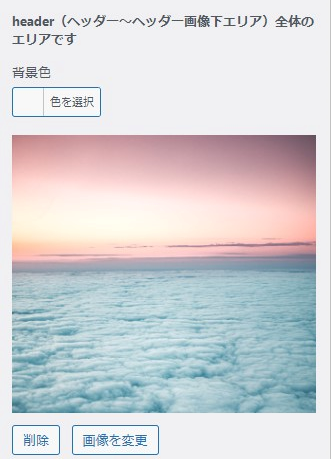
このようになります。

画像の大きさは、2200px(横幅)2200px(高さ)を使いました。高さは、1000pxくらいでもよいと思います。
ちなみに、きれいな無料写真を探すなら、
Unsplash がおすすめです。
https://unsplash.com/
作業画面に話を戻します・・・
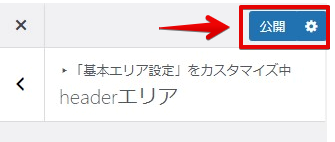
「公開」を押します。

これで、ヘッダーエリア全体に背景画像を”全面表示” ができたはずです。
が!!
もし、写真が表示されていなかったら、下記の箇所を確認します。
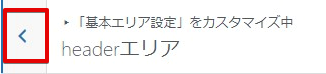
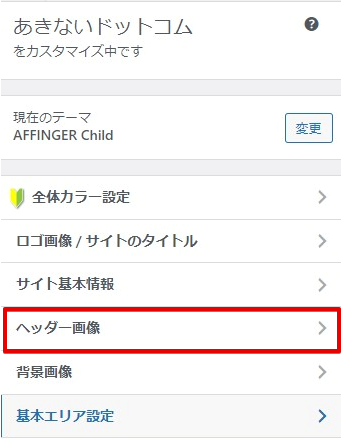
まず、赤枠の矢印を2回クリックして、「基本エリア設定」に戻ります。

「基本エリア設定」に戻ったら、「ヘッダーエリア」をクリックします。

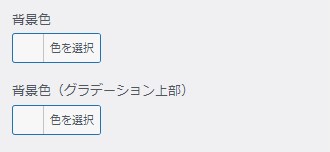
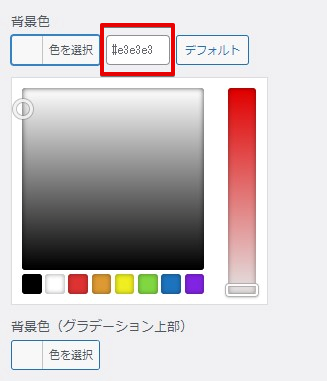
その中の、「背景色」と「背景色(グラデーション上部)」の色設定を削除します。
ここに色設定がされているので、写真が隠されてしまっているのですね。

赤枠内に入っている「#●●●●●●」を全部消します。
消しても、薄い色で入っている文字は、サンプルコードなので気にしなくて大丈夫です。
下の「背景色(グラデーション上部)」も同様です。

上記の2か所の色コードを削除すると、画像が表示されます。

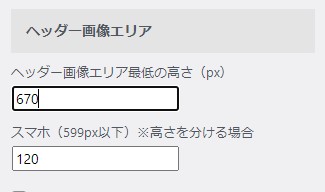
次に画像の高さを変えてみます。

「基本エリア設定」の「ヘッダー画像」をクリックします。


設定が決定したら、必ず「公開」をクリックしておきましょう。

最後に、あと少しカスタマイズしてみましょう。
基本エリア設定 → headerエリア
を開きます。

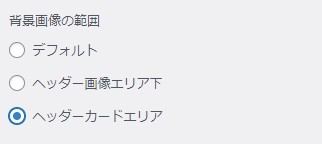
その中の、「背景画像の範囲」の、「ヘッダーカードエリア」を選択します。



このように、広げることができました。

WordPressテーマ 「ACTION(AFFINGER6)」
- ターゲットに刺さる尖ったカスタマイズできるサイトが作りたい
- アフィリエイトで稼ぐためのサイト、ブログを作りたい
- 効果のあるお店や会社のホームページが作りたい
- 複数のタイプの異なるサイトを効率的に作成したい
こんなかたにおすすめします!