ブログを書く上で、画像は大切な要素
記事の内容を効果的に表現したり、アイキャッチ画像も、すてきなのを設定できると自分のサイトがぐっと引き立ちますよね。
でもブログ初心者にとっては、記事を書くだけでも大変なのに画像編集まで加わると、もう大変!!



じゃーん!


頑張っても描いても線が震えてるよね。
ネットで探していろいろ試してやっと使いやすいソフト
「Monosnap」
に出会えて、きれいな囲み線と、テキストを入れられるようになりました。
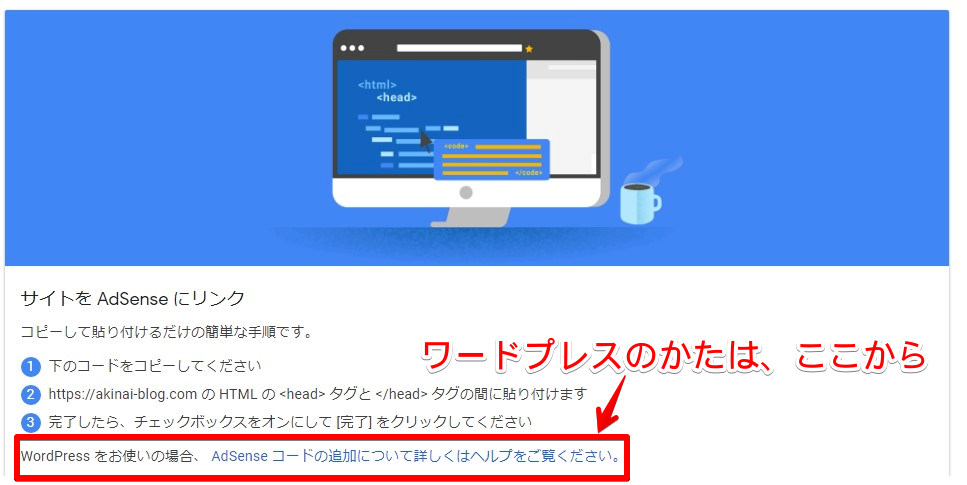
で、今はこんな感じにできるようになりました!!

ブロガーにおすすめ!!Monosnap
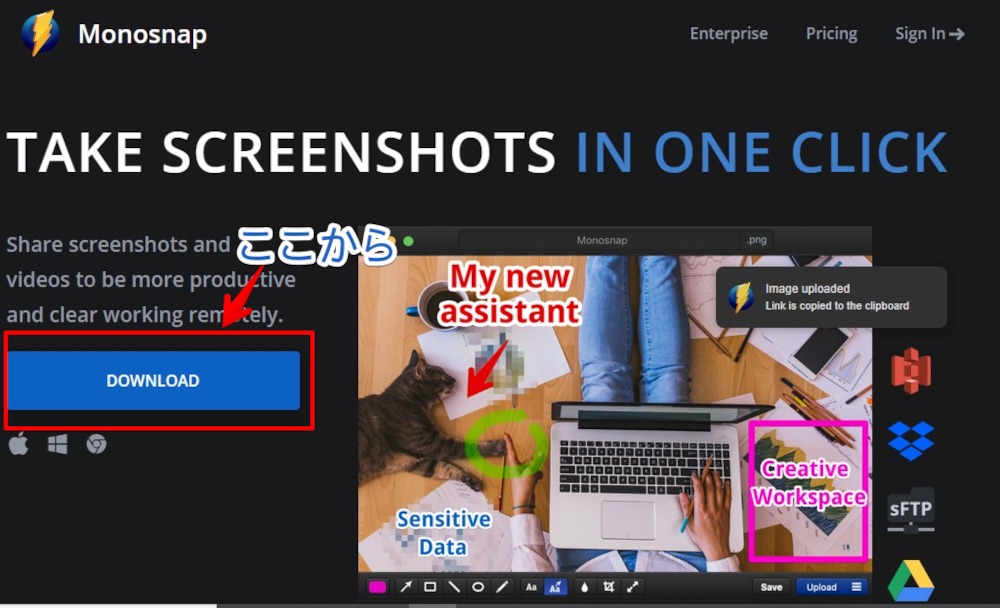
ここからすぐに、ダウンロードサイトに飛べます。
Monosnap公式ダウンロードサイト
キャプチャー画像への図形やテキストなどの追加までが簡単にできます
ブログ初心者の駆け出しのころは、まだアレコレやっている余裕がないです。
記事のネタ考えたり、記事を書いたり書き直したり・・・。
でも、角丸の囲み線と、説明のテキストくらいは入れて、
せっかく書いた内容ををわかりやすく充実させたいのですよね。
ココがおすすめ
簡単に、
だけど見栄えのする注釈を入れた画像をブログやSNSに載せたい!
「Monosnap」はそんな用途にぴったりのツールです。
ダウンロードも、難しくないです。あっさり簡単。
ここから → Monosnap公式ダウンロードサイト 入り、

インストール後は、モニター右下に、こんなアイコンが出ます。

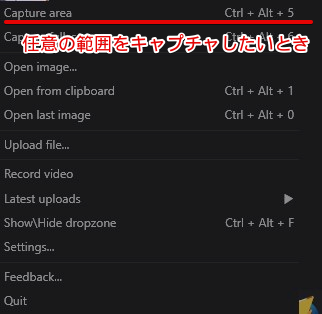
これをクリックすると、メニューが開いて作業開始です!!
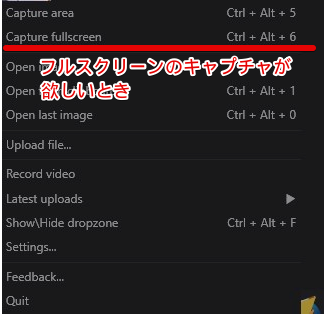
だいたい、この3つのメニューをよく使うと思います。
- 「Capture area」

- 「Capture fullscreen」

- 「Open image」

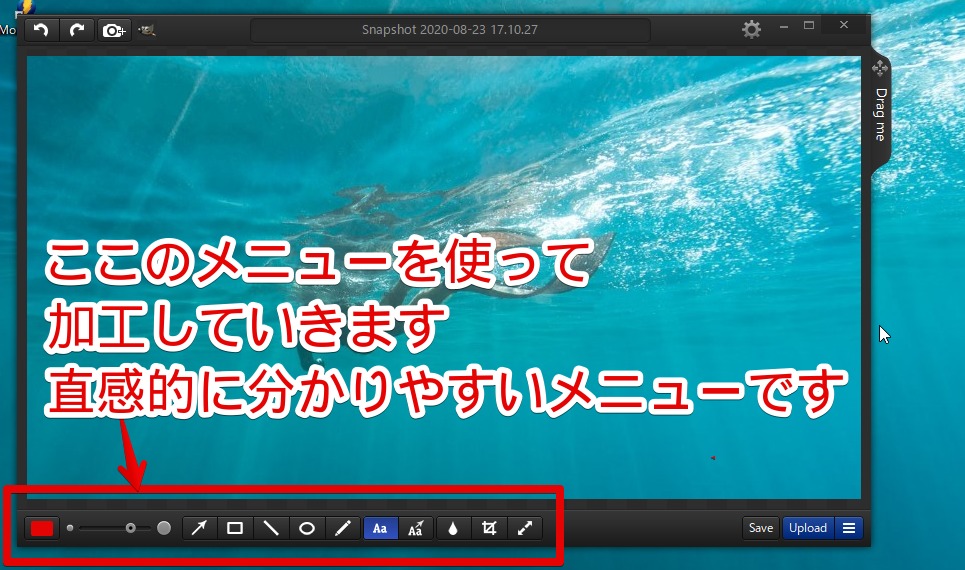
画像を開いたあとは、下に並ぶメニューを使って加工していきます。

便利なツールを駆使して作業効率を上げて、
どんどん記事をアップしていきましょうね!!
みなさんのブログが、どんどん素敵なものに育っていくのを応援しています!
一緒に頑張りましょう。