ツイッターを利用することでブログへのアクセス流入は増やせます。
大切なアクセス元になるので、ツイッターなどのSNSはブログを書くなら一緒に始めておいたほうがいいかなと思います。
ということで、SNSとの連携設定をやっておきましょう!AFFINGER6(WordPressテーマ)なら手順も簡単です。
Twitter(ツイッター)とブログを連携する手順
Twitter側の設定
では、TwitterとAFFINGER6を連携してみましょう。とても簡単にできますよ!
step
1まずはTwitterアカウントの確認
自分の「Twitterアカウント」、わかりますか?
わかっているかたは、ここを飛ばして次のステップにお進みください。
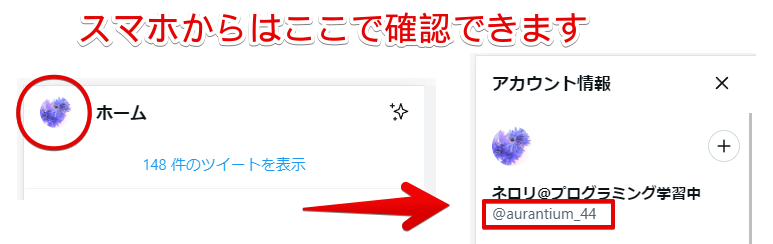
わからないかた、不安なかたは下記の場所で確認できます。


step
2Twitterにウェブサイトを追加
あなたのブログのURLをTwitterに設定します。

Twitterへの設定は、これで終わりです。
AFFINGER側の設定
step
3AFFINGERへの設定
では、AFFINGERに設定していきましょう。
設定する場所はここ
ダッシュボード → AFFINGER管理 → SNS/OGP → Twitter設定
ここですね。

ポイントは3つ
- アカウント名:"Twitterアカウント"の項目にあなたのアカウント名を入力します。@マークは不要です。
- ハッシュタグ:記事が拡散される時、どんなハッシュタグで拡散されたいかを考えて入力します。私は「ブログ初心者,パラレルワーク」にしています。今は空欄でもOKです。これにしてみよう!と思ったときに設定しましょう。
- Twitterカードサイズ:Twitterに表示されるカードの種類を「大」か「小」どちらかを選びます。
Twitterカードサイズは、「大(summary_large_image)」のほうをオススメします。
理由は「ユーザーの目に止まりやすいから」です。クリック、タップしてもらいやすいほうがいいですよね。
3つ設定ができたら、「Save」をクリックします。
設定はこれで終了です!カンタンでしたね。
次のステップでは、記事のURLをツイートして実際にどうなるのかを確認してみます。
Twitterで表示を確認
上記の3つのステップの設定が終わったら、記事のURLをツイートしてどのように表示されるかを確認してみましょう。
Twitterに投稿してみよう
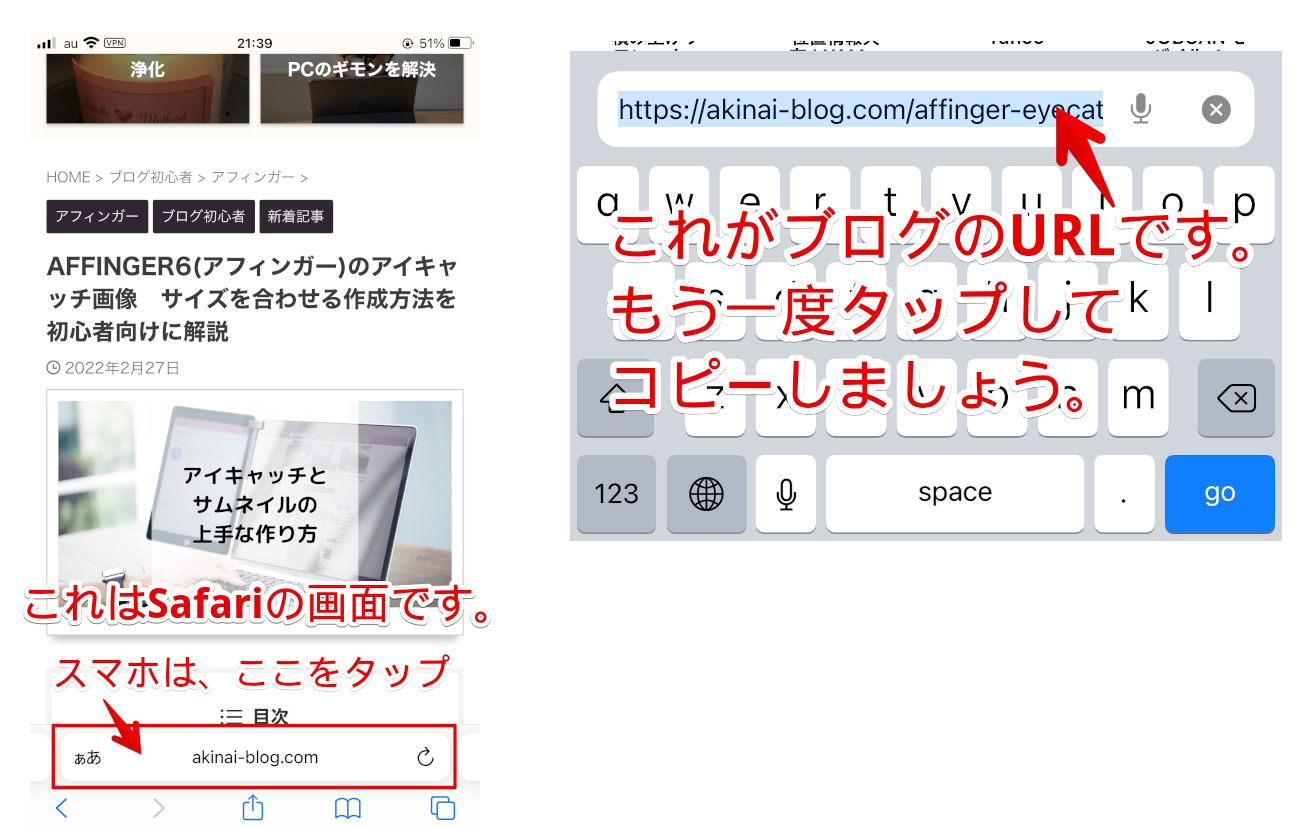
Twitterに投稿したい記事のURLをコピーしましょう。
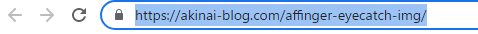
PCからなら、ツイートしたいブログ記事の、青く反転しているここの文字を全部コピーします。

スマホからなら、こちらです。選択されている文字を全部コピーします。

コピーしたURLを貼り付けてツイートすると、こんな風に表示されます。

上記のAFFINGER設定で、Twitterカードサイズを「大(summary_large_image)」にしたかたは、このように大きいTwitterカードが表示されていれば完成です!
ただしこの時点では、キャッシュなどの関係でTwitterカードが更新されない(表示されない)ことがあります。
画面の反映は早くて数分、長くかかるときは数時間待てば反映されるのですが、実際そんなに待てないですよねー。
なので、このツールを使ってみましょう。「Card Validator」です。
Card Validatorを使ってTwitterカードの表示を確認
Card Validatorとは、Twitterが提供している、Twitterカードの表示検証ツールです。無料なので安心して利用してください。
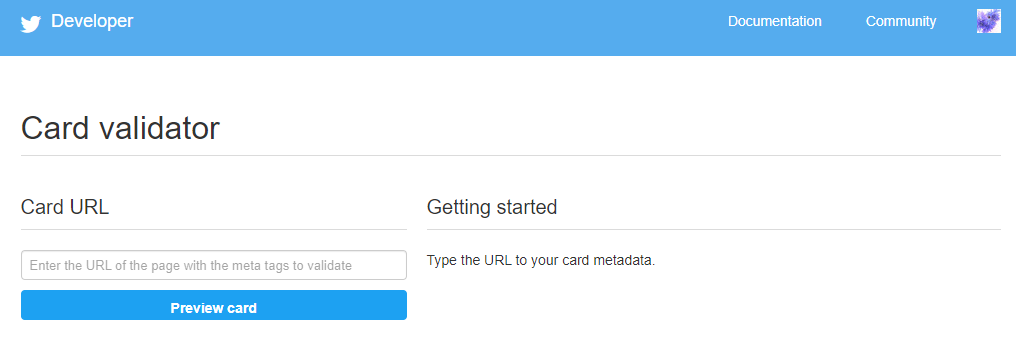
では、Card Validatorにアクセスしてみます。

こんな画面が表示されます。
操作は簡単です。
入力ボックスに、表示させたい記事のURLを入力して「Preview card」ボタンを押すだけです。
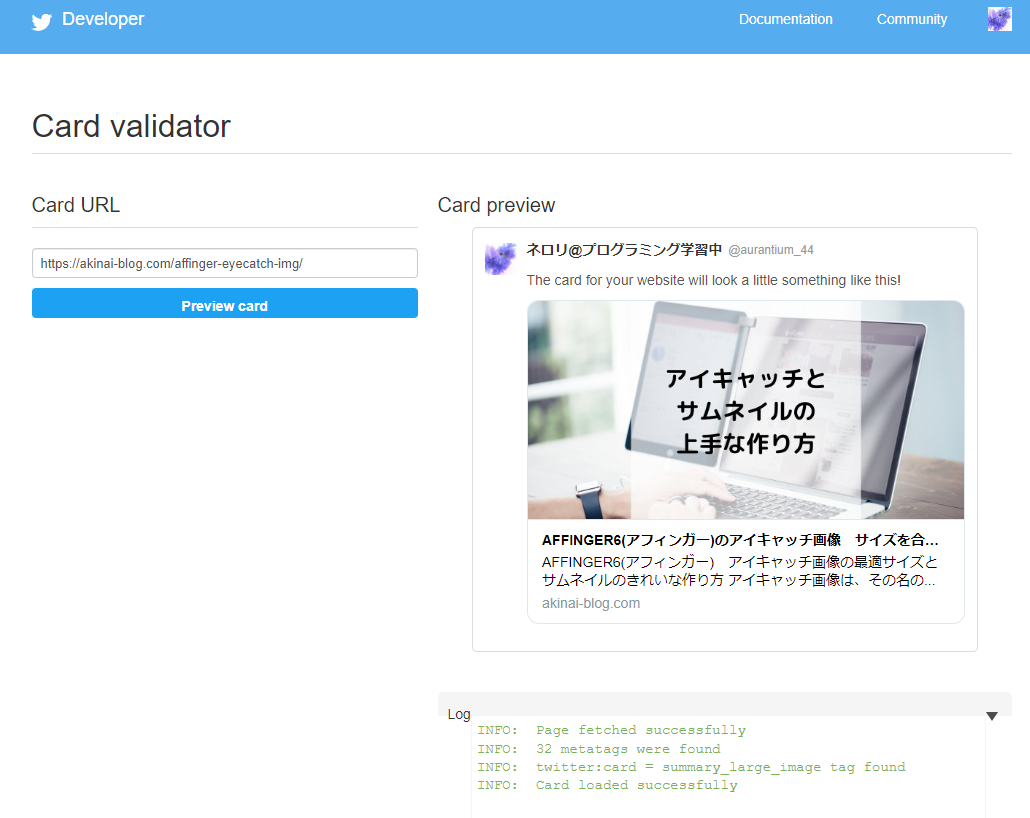
では、私のブログ記事で試してみますね。

「Preview card」ボタンを押すと、画面の右側にTwitterカードのプレビューが表示されてきます。Twitter上での表示がこれで確認できます。
これで、完了!といいたいところですが、「拡散」を目的とするなら、ハッシュタグが重要。
続いて下記の手順に進んでみます。
ハッシュタグ入りのツイートをしてみる
最初にやった「AFFINGERへの設定」の中の3つのポイントに、ハッシュタグの設定がありました。
記事が拡散される時、どんなハッシュタグで拡散されたいかを考えて入力してください、と解説した欄のことで、私は「ブログ初心者,パラレルワーク」にしました。今思いつかないかたは、空欄になっている箇所のことです。
このハッシュタグ入りのツイート方法について解説します。
「Card Validatorを使ってTwitterカードの表示を確認」でやったように、直接URLを貼り付けてツイートする方法だと、設定したハッシュタグは反映されません。
ハッシュタグ入りのツイートをするには、ツイートしたい記事のツイッターボタンから行います。
記事の中にあるツイッターボタンを押してみましょう。(ボタン位置は各自の設定によって記事下だったり、記事上だったりします)

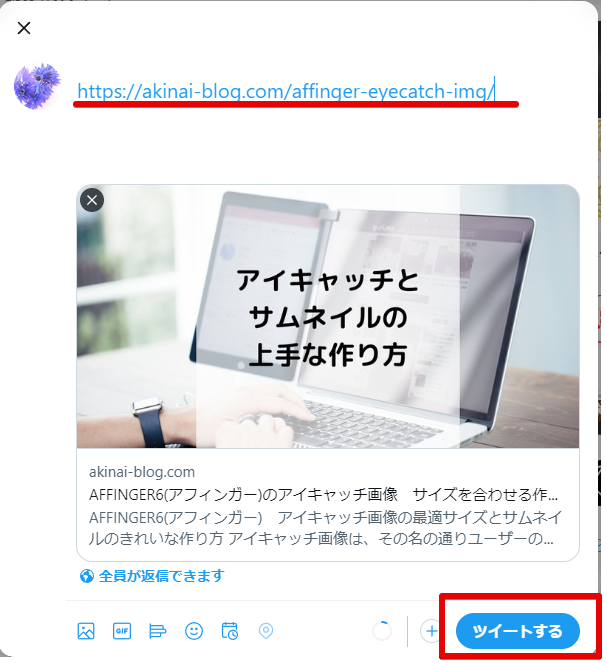
ハッシュタグ付きのツイート画面が表示されてきます。
赤ラインの部分に、私の設定した「ブログ初心者,パラレルワーク」が表示されています。
文章を追加・修正し「ツイートする」を押します。これでOK!ハッシュタグ入りのツイートができました。

このように、ハッシュタグ入りにしたいツイート、ハッシュタグ無しでいいツイートで、やり方を使い分ければいいですね。
以上がAFFINGER6とTwitterを連携させる方法でした!
おすすめブログテーマは断然コレ!

お得なパックはこちら