アフィンガーとCocconでブログ作成をしています。
今回の内容は、

です。
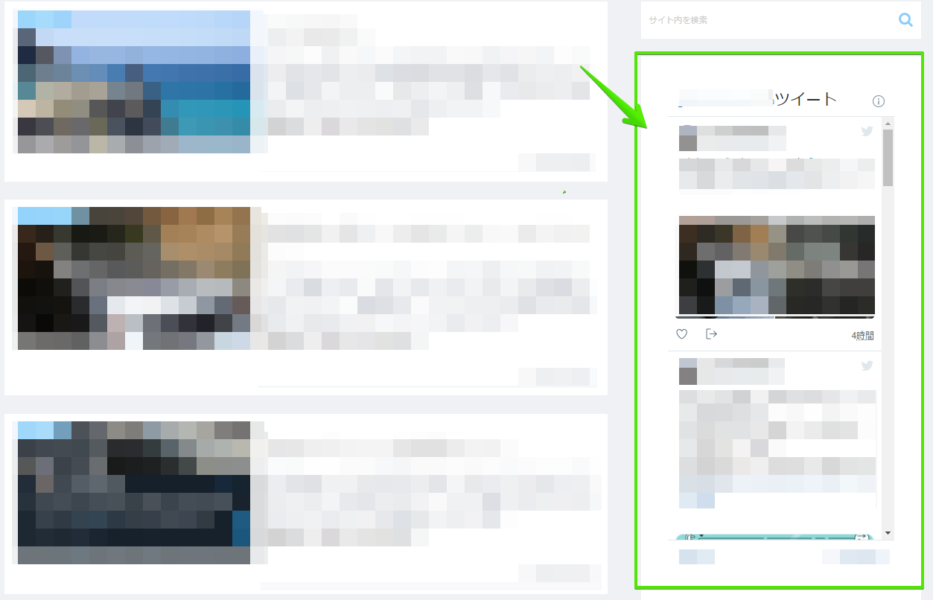
こういうの、ですね。

この記事は、こんな方におすすめ
- 自分のブログをカッコよくしたい
- ツイッターをサイドバーに表示させたい
- ブログとツイッターを連動させたい
今日のやることリスト
- Twitterでの作業・・・Twitter Publishでタイムラインに必要なコードを取得する
- Cocoonでの作業・・・取得したコードを入力する
では、さっそくやってみましょう!
Twitterでの作業
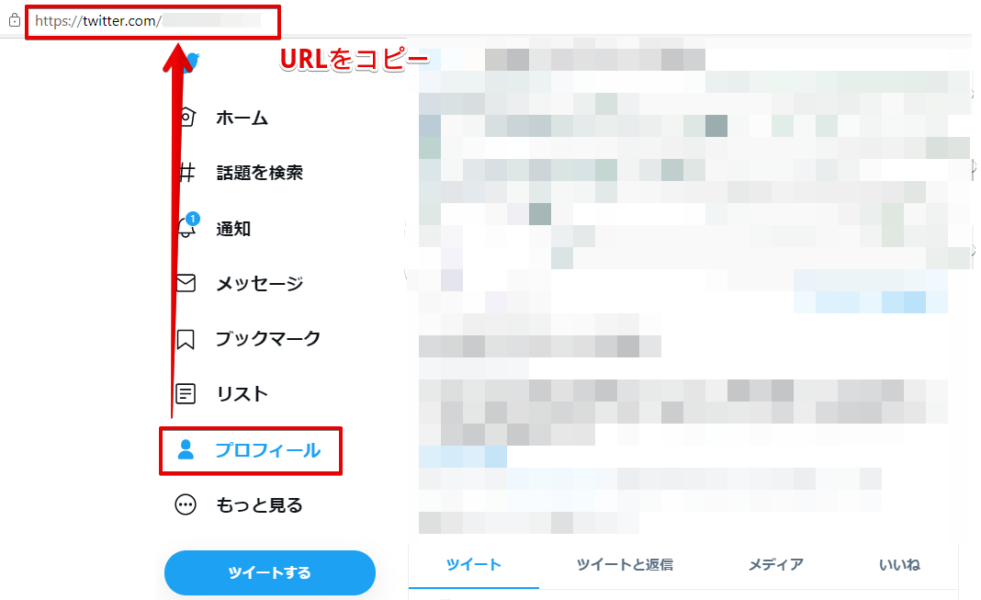
事前に、ツイッターのアドレスを確認しておきましょう。ログインしたあと、ここでできます。
Twitter Publishでタイムラインに必要なコードを取得
1. Twitter Publishにアクセスして、トップ画面に自分のTwitterアドレスを入力します。「→」をクリックし、次画面に進みます。
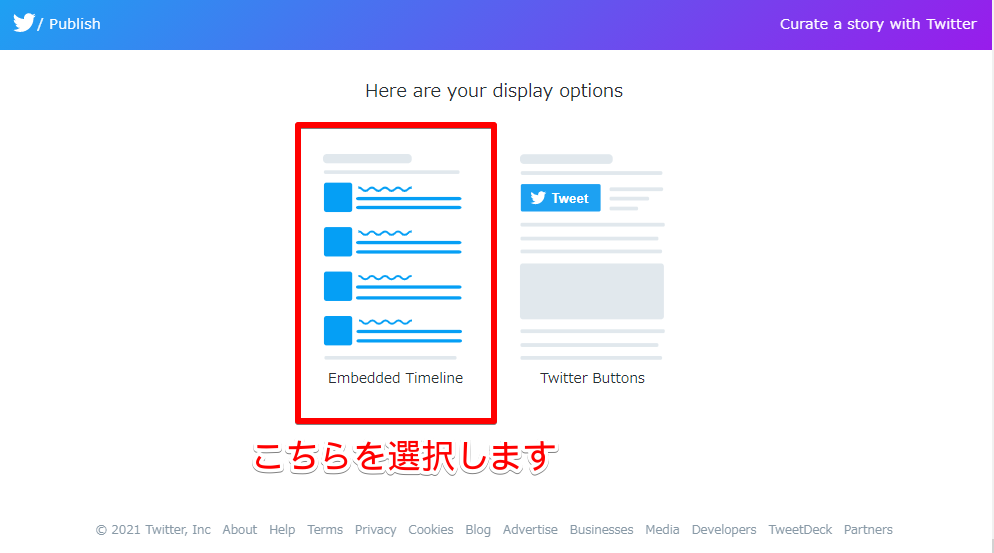
2. 次画面です。
「Embedded Timeline」を選択します。

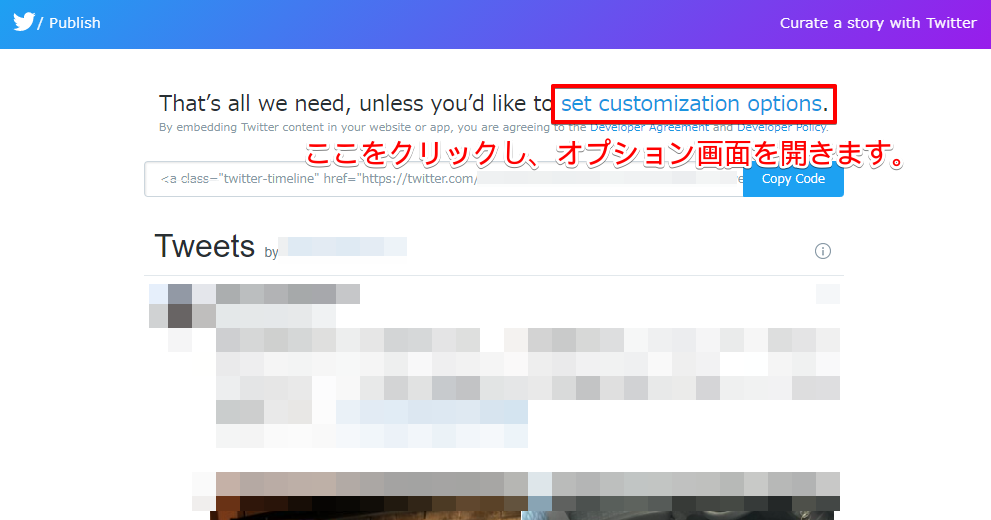
3. 「set customization options」を選択し、オプション画面を開きます。

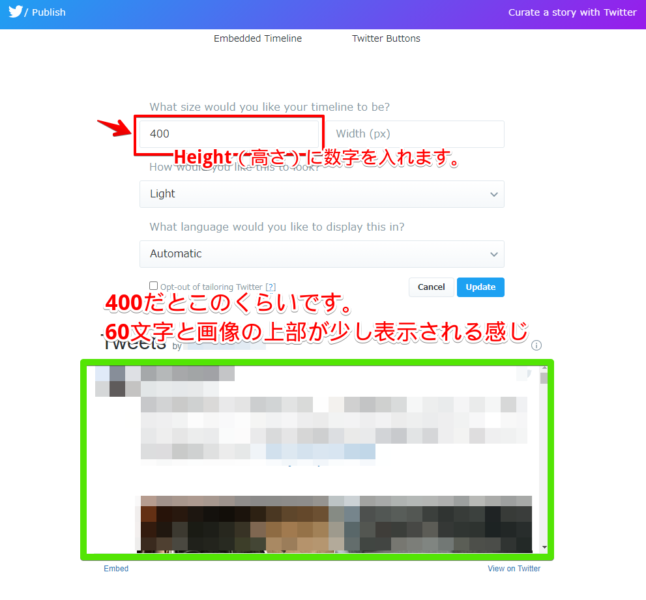
4. オプション画面で「高さ」の調整をします。Heightの枠に、400と入力してみます。
すぐ下に、見た目が表示されてきますが、ざっくりです。最終的にアップした後、微調整しましょう。

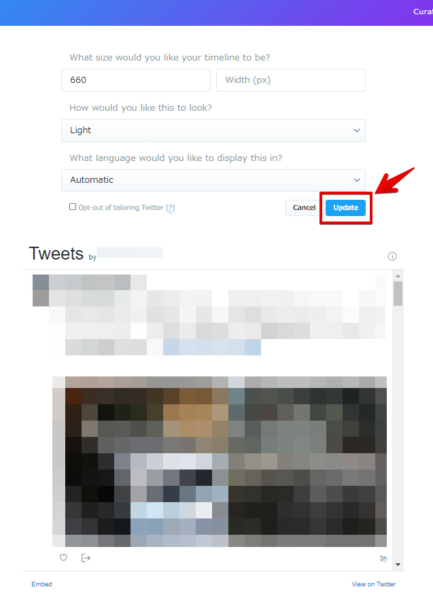
5. 調整し終わったら、「Update」をクリックします。

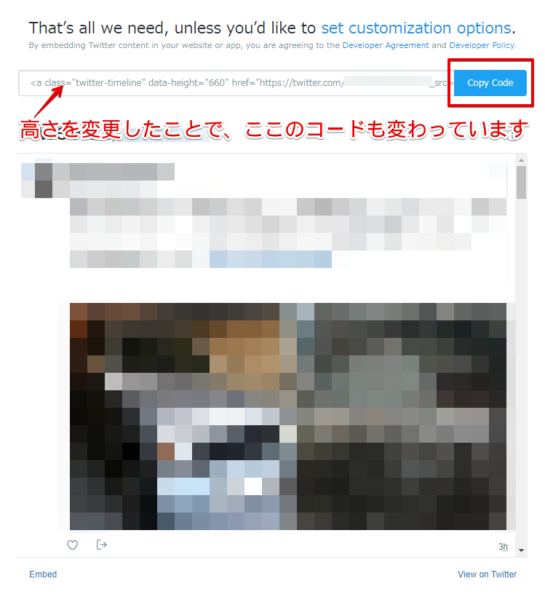
6. 高さを変えたことで、コードも変わっています。
「Copy Code」をクリックしコードをコピーします。

Cocoonでの作業
「Copy Code」で取得したコードの入力
1. 『ダッシュボード』 → 『外観』 → 『ウィジェット』 → 『カスタムHTML』を選択します。

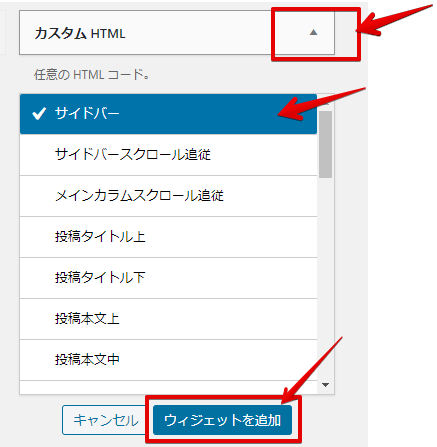
2. 『カスタムHTML』のプルダウンから、『サイドバー』を選択して、『ウィジェットを追加』をクリックします。

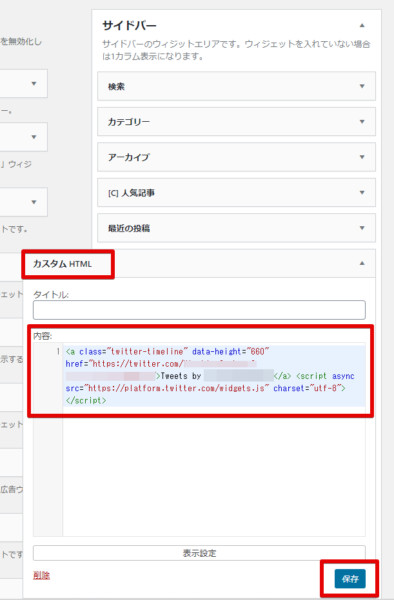
3. 『サイドバー』の中に『カスタムHTML』が入りました。『内容』の中に、先ほど取得したコードを貼り付け、保存をクリックし、完了をクリックします。

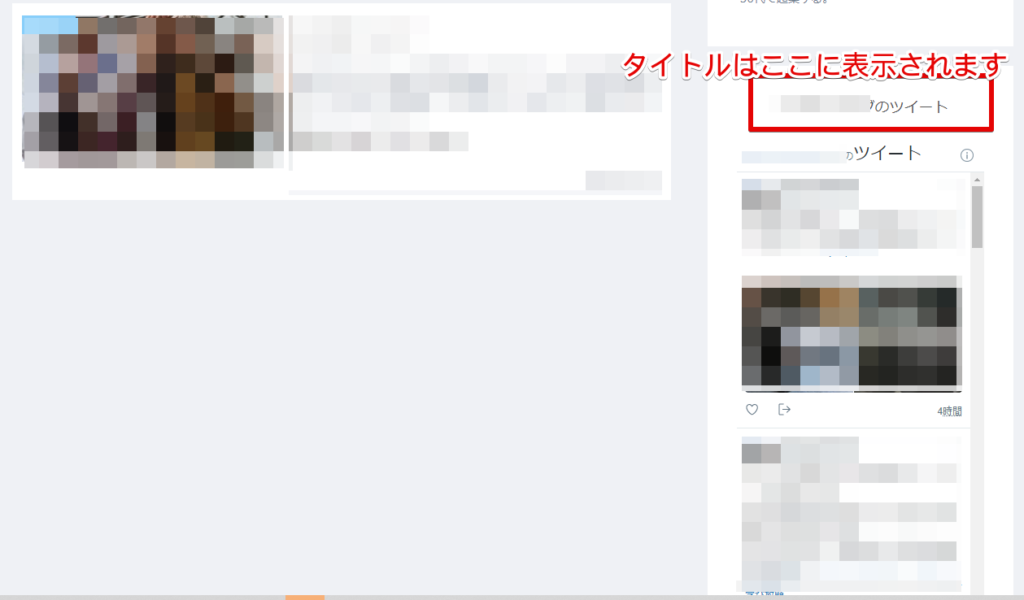
4. 完了です。きちんと表示されているか、確認します。


少しづつ、自分のブログをかっこよくしていきましょう!