統一したい・・・。
こんなお悩みにお答えしますね。
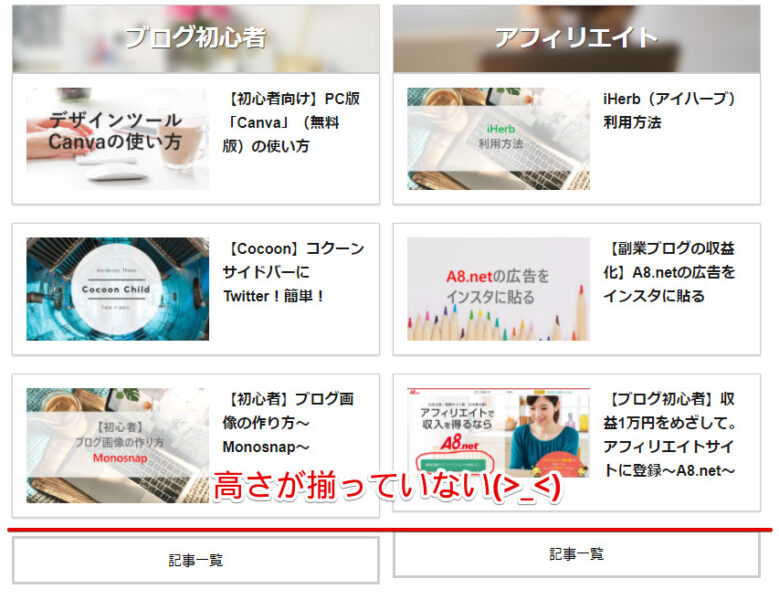
アイキャッチ画像の大きさがバラバラだと、こんなことがおきます。

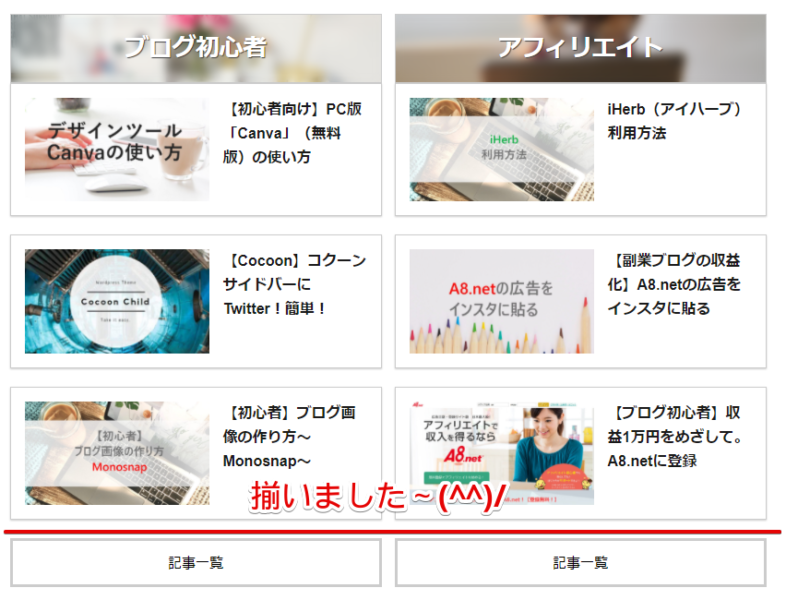
このブログは、トップページに「ブログカード」が表示されるようにしています。
そのブログカード内の画像(アイキャッチ画像)の大きさがバラバラだと、全体がズレてしまうのです。
今回は、この「ズレ」を修正して、見やすいサイトにしていきます。
小さなアイキャッチ画像にも気を配って、脱「超」初心者をめざしましょう!!
プラグインを使わないので、無駄なプラグインを増やしたくない方にも、オススメの方法です。
では、早速やってみましょう!
step
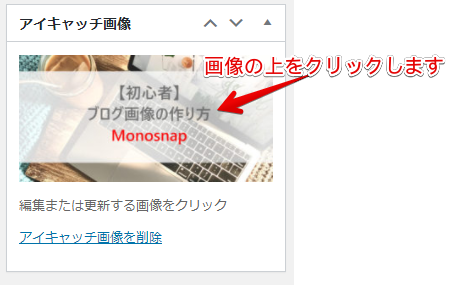
1編集したいアイキャッチ画像をひらく
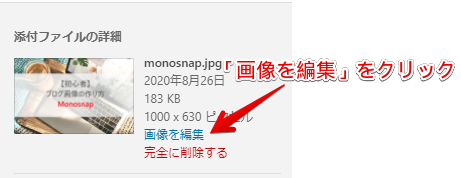
投稿画面から、アイキャッチ画像を開くには、「投稿一覧」から、記事を選択します。アイキャッチの画像をクリックします。

step
2画像を編集 をクリックし、画像の大きさを修正する
画像を編集をクリックすると、画面が切り替わります。

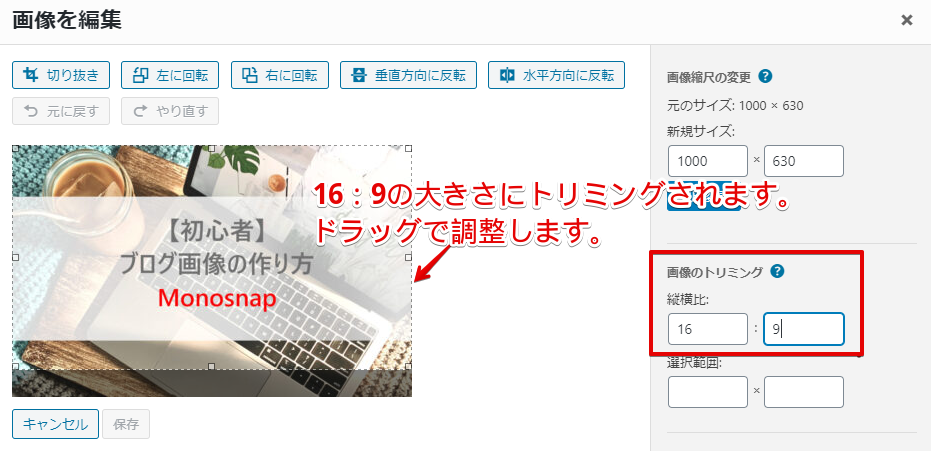
切り替わった「画像を編集」画面で、まず「切り抜き」をクリックします。画像が点線に囲まれます。

「画像のトリミング」の枠の縦横比を、16:9にします。
そうすると、画像の点線が、16:9の大きさになります。位置の微調整は、この点線をドラッグしてやります。
この画像だったら、点線エリアを少し下にずらすと、良さそうですね。

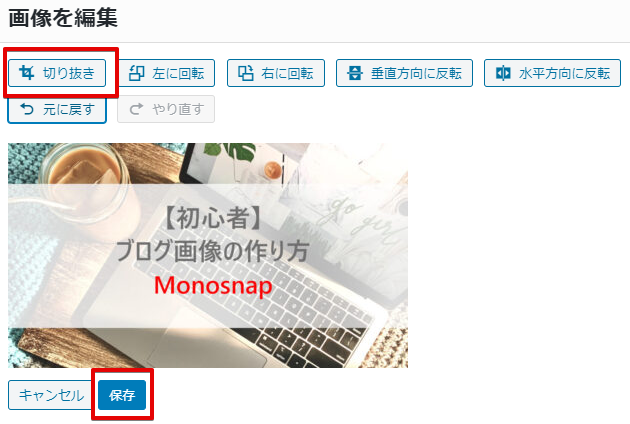
再度、「切り抜き」をクリックすると、トリミングが確定されます。
「保存」を押します。

「アイキャッチ画像を設定」をクリック

投稿画面に戻ってきます。
「更新」を押して完了です。

揃いました~。

いくつか、記事が書けてブログ自体の内容が充実してきたら、今度は細かいところにこだわってみませんか。
ちょっとしたことで、みなさんのブログがきれいに、見やすくなっていきますよ!